Answer the question
In order to leave comments, you need to log in
How to fix an error in yandex maps?
Hello! I did the project 1.5 years ago, everything worked until recently. Ceased to determine the address when you click on the map.
The second section, titled "Calculate your trip online". When you click on the "Online trip calculation" button, a map opens. Either by entering an address or clicking on the map, it was possible to put marks.
1.5 years did not touch the project, changed the maximum price in html, no more.
The script has stopped working. Tried to debug, nothing happened. All source files are lost unfortunately, but the .js files are not compressed.
Sending a get request from yandex returns a 403 error. 
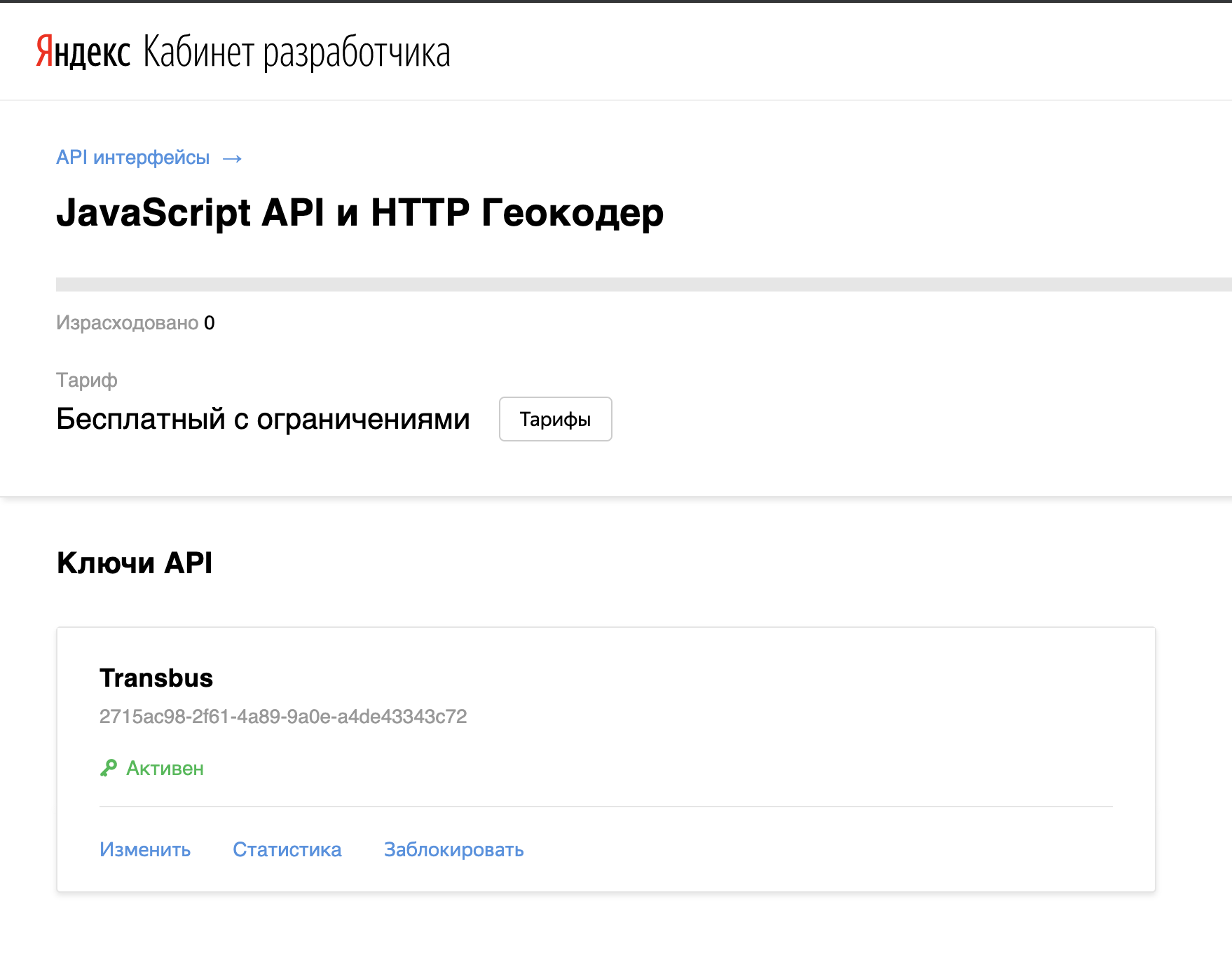
I am attaching a screenshot from the developer's office. All active, limits not exceeded (0).
Website: Transbus-spb
Help me solve this problem, I spent a couple of days on the problem, but it did not work out.
Answer the question
In order to leave comments, you need to log in
Yandex answered you
{"statusCode":403,"error":"Forbidden","message":"Key is required"}
You received the key, but didn't insert it into the request.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question