Answer the question
In order to leave comments, you need to log in
How to fix an element and add overflow: hidden property?
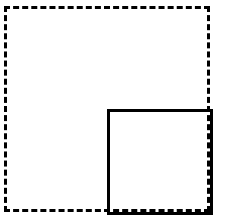
There are two elements external and internal. It is necessary that the inner one had a property position: fixed;and the outer one, overflow: hidden;but as soon as I attach it position: fixed;to the inner one, it disappears overflow. How to save both properties?

.outer{
display: grid;
height: 200px;
width: 200px;
border: 3px dashed;
border-color: black;
overflow: hidden;
}
.inner{
position: fixed;
height: 100px;
width: 100px;
margin: 100px 100px 100px 100px;
border: 3px solid;
border-color: black;
}Answer the question
In order to leave comments, you need to log in
fixed cannot have a parent, it is always itself. Try replacing it with absolute
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question