Answer the question
In order to leave comments, you need to log in
How to filter by the number of characters in a dropdown list in JS?
Welcome all.
Given: Card with fields = Title; File field; Note; Department drop-down list; There will be many such elements.
Drop-down list of the department (about 35 elements. In the format "ХХ.ХХ.ХХ Overflow" where XX are two-digit numbers with a dot separator. Info is pulled from another list. + this is all within Sharepoint2016.
I solve the problem: I need to make a filter for this drop-down list .The filter should display only lines of departments with 2 numbers.Type ""XX Overflow" And the rest was not displayed...
How I planned to implement:
Get an array of a drop-down list. => Calculate the number of characters for each line. => And if more than 2 then hide .
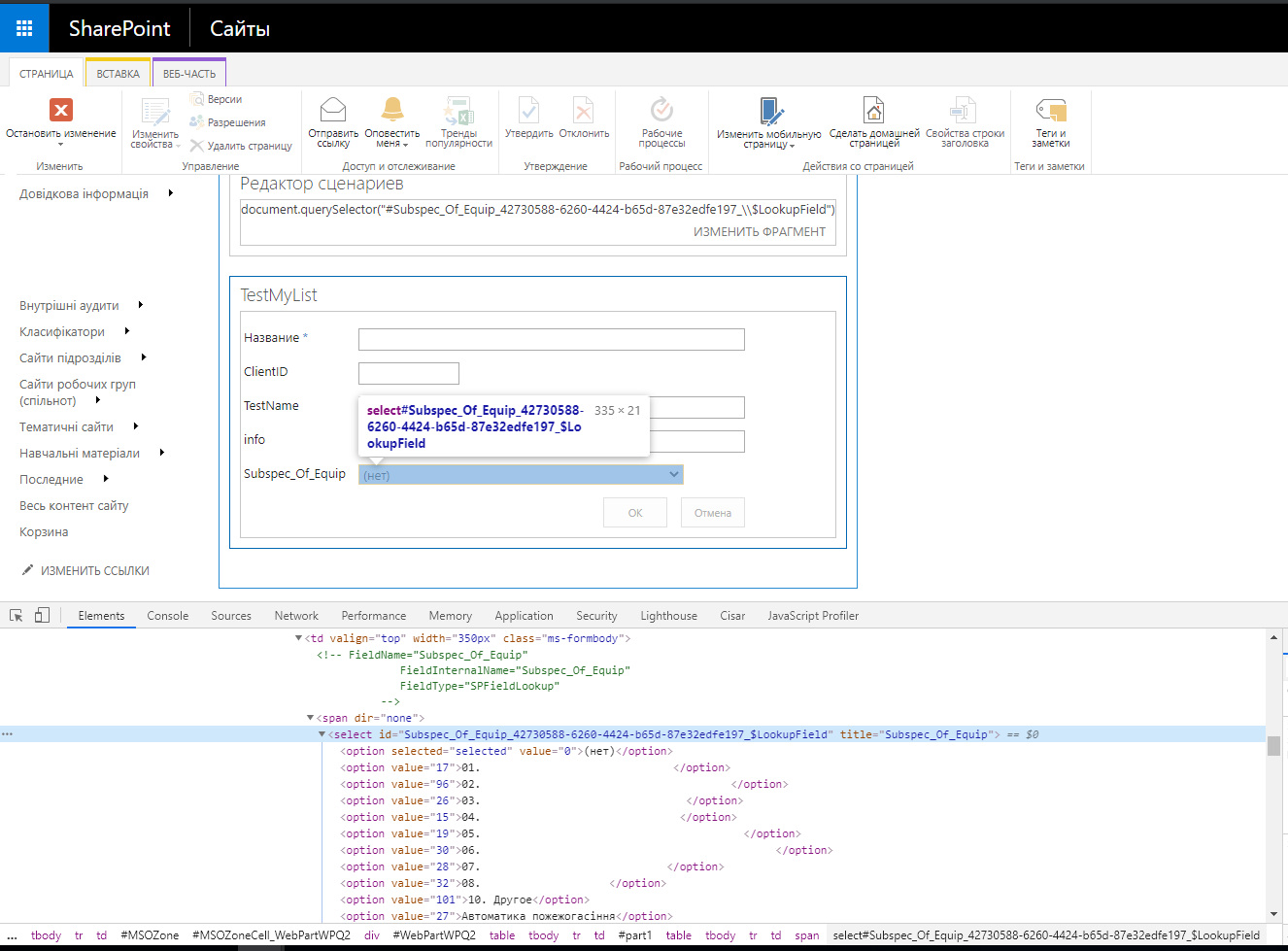
let arrSel=document.getElementById('Subspec_Of_Equip_42730588-6260-4424-b65d-87e32edfe197_$LookupField');
arrSelforEach(
function testFunc(){
var i=arrSel.replace(/\D+/g,'').length;
if i>=3{
style.display = 'none';
}
}
);
console.log(Good);
Answer the question
In order to leave comments, you need to log in
Look in the direction of csr and redefining the rendering of the specific field. There is a useful Cisar chrome extension to help prepare your starting point.
Don't Use and Avoid Direct Selectors
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question