Answer the question
In order to leave comments, you need to log in
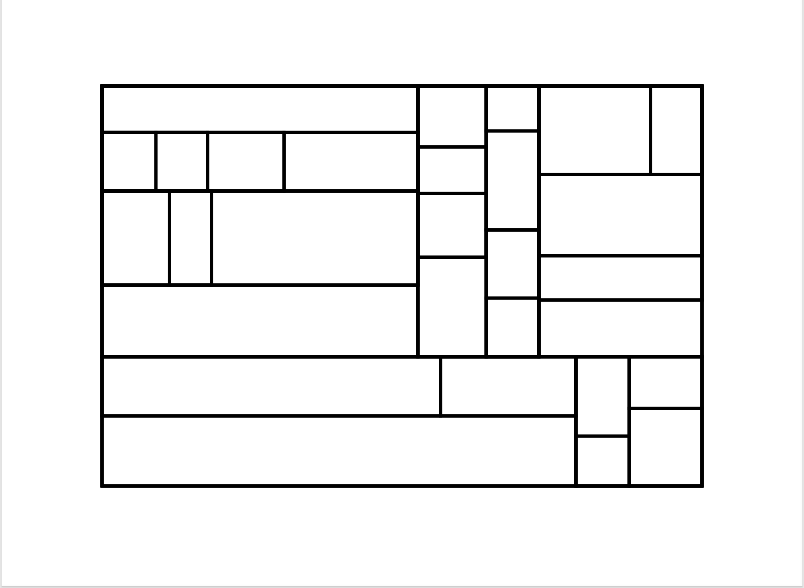
How to fill a rectangle with different rectangles and draw in Canvas?
There is canvas. It has a 100x100 rectangle. There is an object of different rectangles smaller than the main one 20x20 2pcs, 10x10 3pcs, 30x30 1pc. and 20x40 1pc. How can I arrange the details as close as possible and draw on the canvas according to the Masonry principle?
I found something similar in Rune.js 
printingcode.runemadsen.com/examples/repetition/re...
But it didn't work - because it randomly generates both width and length.
Poke your nose please.
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question