Answer the question
In order to leave comments, you need to log in
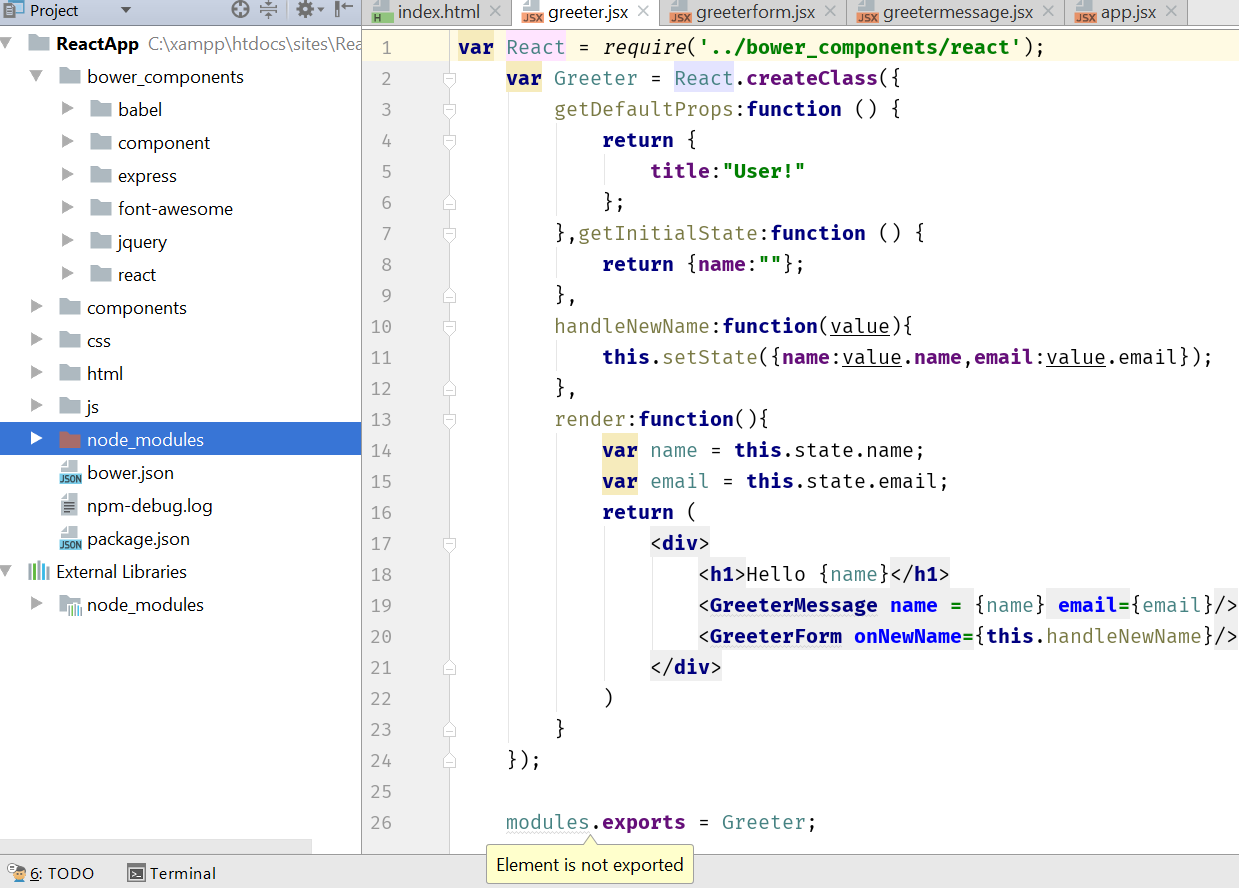
How to export modules correctly?
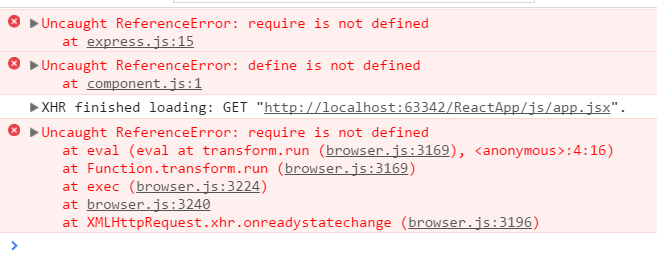
Need help setting up the project .. It seems that all the dependencies are there, why require is not defined ?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ReactApp</title>
<link rel="stylesheet" href="../bower_components/font-awesome/css/font-awesome.css">
<link rel="stylesheet" href="../css/index.css">
<script src="../bower_components/react/react.js"></script>
<script src="../bower_components/react/react-dom.js"></script>
<script src="../bower_components/jquery/dist/jquery.js"></script>
<script src="../bower_components/express/lib/express.js"></script>
<script src="../bower_components/babel/browser.js"></script>
<script src="../bower_components/component/component.js"></script>
</head>
<body>
<div id="app"></div>
<script type="text/babel" src="../js/app.jsx">
</script>
<script src="../js/index.js"></script>
<script src="../js/server.js"></script>
</body>
</html>

Answer the question
In order to leave comments, you need to log in
Apparently, it is necessary to transfer the babel connections to the first place, then the rest of the scripts.
And if you take out the common code in a separate file, then first it, then babel, and then everything else.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question