Answer the question
In order to leave comments, you need to log in
How to execute a function after a new element appears?
I have a function that is responsible for the animation for the input:
$(document).ready(function InputAnimation() {
$(".form__exchange input").on("focusin", function () {
$(this).addClass("active");
$(this).parent().find("label").addClass("active");
});
$(".form__exchange input").on("focusout", function () {
if (!this.value) {
$(this).removeClass("active");
$(this).parent().find("label").removeClass("active");
}
});
});$(document).ready(function () {
var cloneCount = 2;
$(".form__add button").on("click", function () {
$(".form__exchange:last").clone().insertAfter($(".form__exchange:last"));
$(".form__exchange input:last")
.attr("id", "exchange__code--" + cloneCount++)
.attr("name", "exchange__code--" + (cloneCount - 1));
$(".form__exchange label:last")
.attr("for", "exchange__code--" + (cloneCount - 1))
.text("Next #" + (cloneCount - 1) + ":");
});
});Answer the question
In order to leave comments, you need to log in
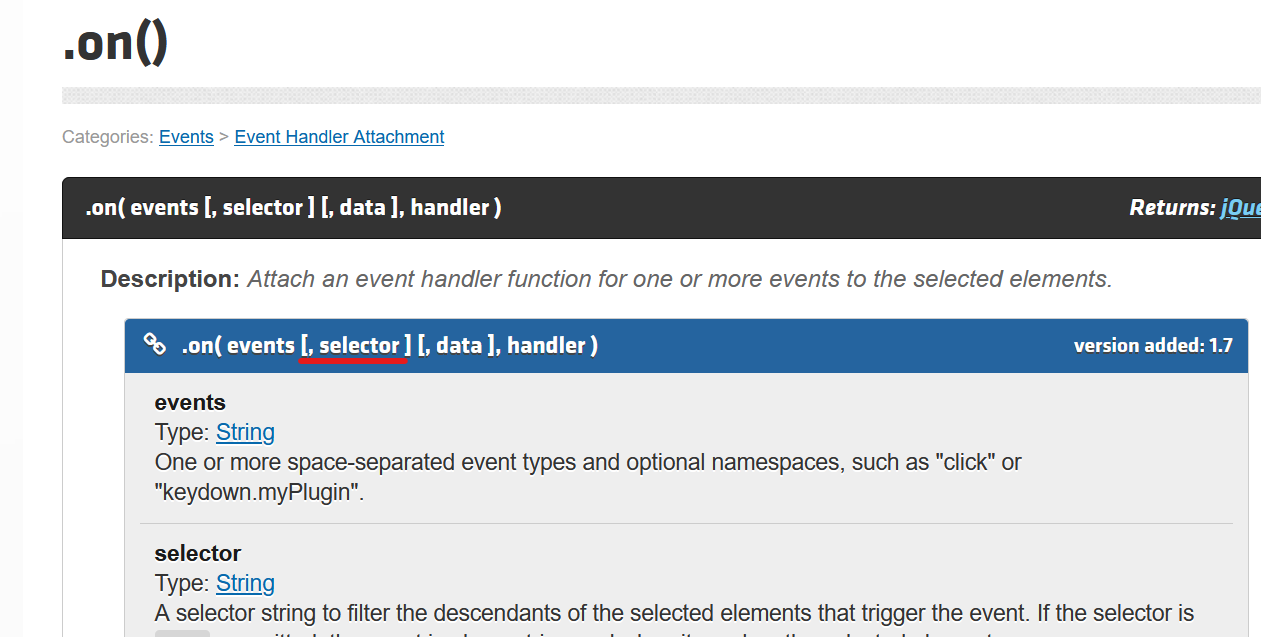
You hang up an event listener on a specific element, it works for you on it. In jQuery, as in bare javascript, there is a subscription function when you hang an event on a parent element and inside you check on which element it is called. You need to use it.
You hang the listener on the form, and you specify the input class where the selector is

. And in general, the 21st century is in the yard and all the code for adding the class can be replaced with pure css
https://developer.mozilla.org/en-US/docs/Web/CSS/: ...
$('body').on('click','.myClickableElement',function(){
... event handler code ....
});Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question