Answer the question
In order to leave comments, you need to log in
How to exclude images duplicated by Slick slider from photos in pop-up gallery?
Hello. The bottom line is this:
Slick slider clones each of the containers (albums) and, accordingly, in the pop-up, where I display all the photos from this container, I have not 8 photos, but 16. I
describe in more detail, because I VERY hope for help, I've been fiddling with this for half a day (((
This is how my albums with photos look like:

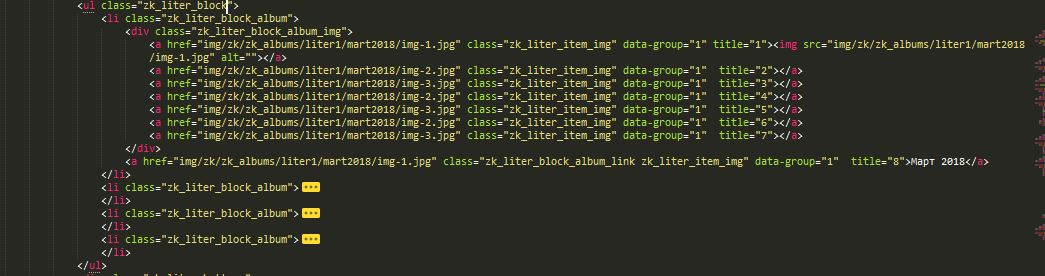
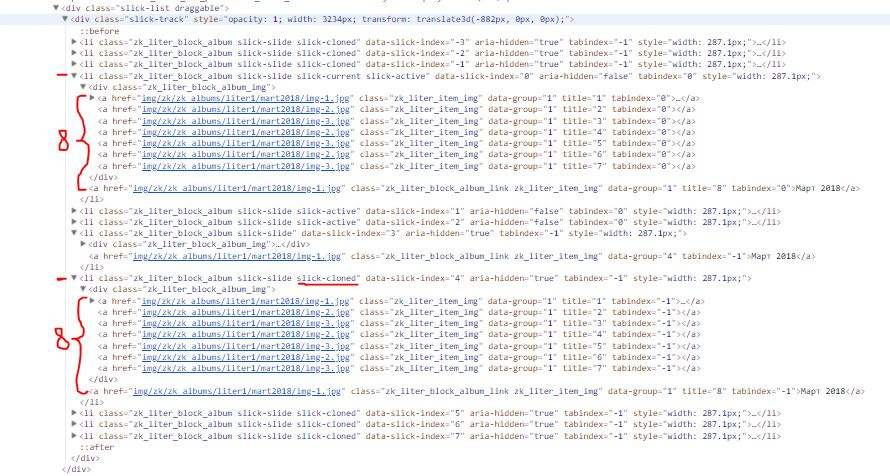
here is the code (expanded the code of one album .zk_liter_block_album, the rest are collapsed):

I use slick to display 3 albums, and to see the rest you can click on the arrows.
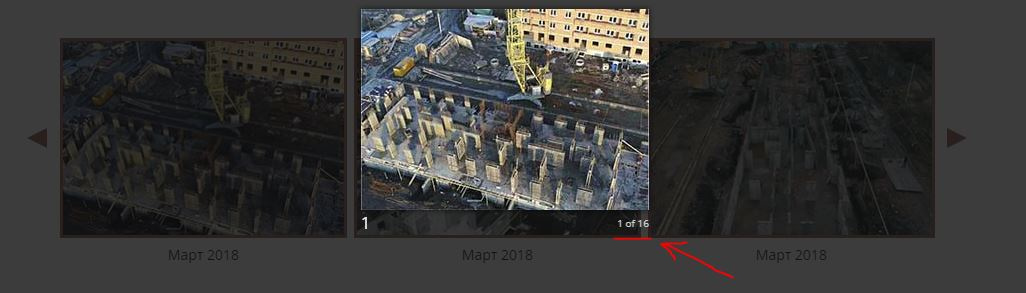
to display all in the popup album images using the magnific popup plugin, an example of how they are displayed:

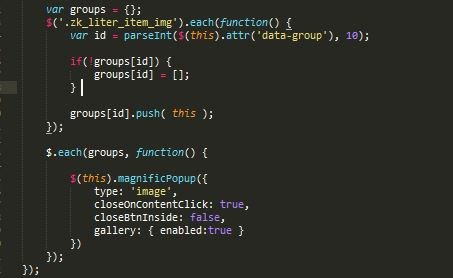
it turns out that when you click on a picture or album name, a popup opens with all the pictures specifically in this album. in order to display ONLY photos of a specific album, I use this script to group the albums by the attribute data-group=""

on the screen with a pop-up, you can see that the current photo is 1 out of 16, although there should be 8 of them, I have 8 attributes with the same data-group="1" and common class .zk_liter_item_img for all tags and in all other albums.
this is what the spectator shows, it

turns out slick clones my li-shki, probably for realism when swiping and scrolling, BUT I don’t need to display images of this clone ... please help me with this problem
Answer the question
In order to leave comments, you need to log in
my li-shki, probably for realism when swiping and flipping,
Problem solvedaaaaaaaaaaaaaaaaaaaaaaaaaaa))))
if it is useful to someone:
select the desired parent, and I have a container with the .slick-cloned class, but I added everything for reliability, and delete the tag and the attribute by which it should be displayed in this album !!! Bingo))
$('.zk_liter_block_album.slick-slide.slick-cloned a').removeAttr("data-group");
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question