Answer the question
In order to leave comments, you need to log in
How to evenly split data into columns?
Good day to all.
There was such task:
There are conditionally speaking 3 lists.
There is an array with cities (random number).
It is necessary to somehow evenly scatter all the cities on these three lists.
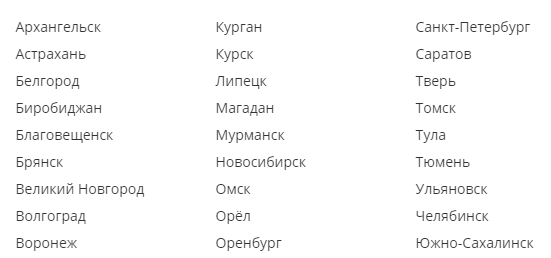
Something like this:

There is a block that links all 3 lists (wrapper).
The lists are split separately 'city-column' > 'city-column__item'.
I'm interested in the JS option, I understand that you can turn over and solder the flexes.
Answer the question
In order to leave comments, you need to log in
Computed property :
data: () => ({
items: [ ... ], // массив данных
columns: 666, // количество колонок, на которые надо разбить items
...
}),
computed: {
columnItems() {
const { items, columns } = this;
const colSize = Math.ceil(items.length / columns);
return [...Array(columns)].map((n, i) => items.slice(i * colSize, (i + 1) * colSize));
},
...
},And one list without flex and without js with properties will not work?column-fill: balance-all;column-count: 3;
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question