Answer the question
In order to leave comments, you need to log in
How to enable tooltip\autocomplete jsx attributes in VS Code?
Good afternoon.
Do not throw slippers if the question is stupid.
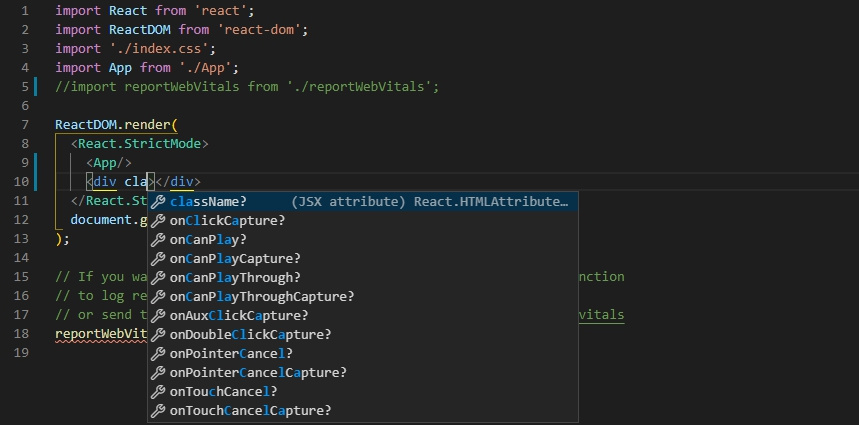
I'm building a webpack builder for React/Redux + babel + other pornography . From React, when you type, syntax hints are not pulled up - for example className, style, etc.
create-react-app has it out of the box.
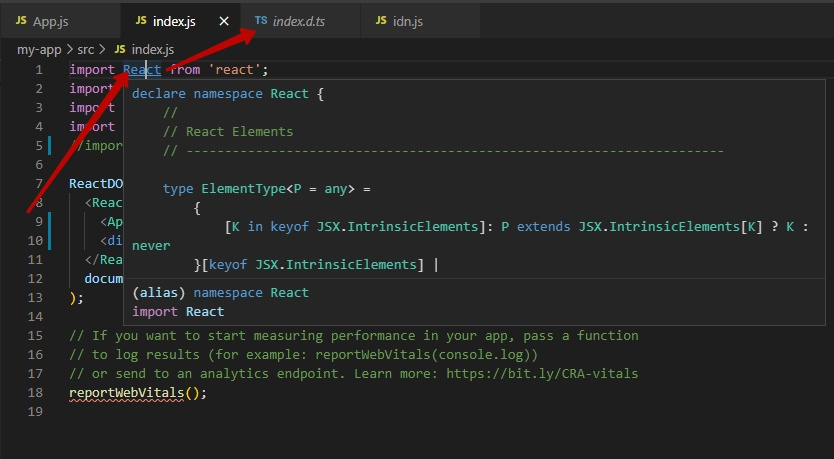
I see that it refers, via import, to the global index.d.ts - from where it pulls up the syntax.
Photo below.
In this regard, the question is how this is achieved and how to do the same in webpack.
I myself have not yet entered, and I can not boast of experience.
Thanks in advance!
PS: React, in webpack, is up and running.


Answer the question
In order to leave comments, you need to log in
hints appear because there is support for typescript declarations, and you don't have such declarations in your new project.
sometimes the code itself tries to determine the type and methods to display in the tooltips, so see if you have plugins for the typescript code, if not, then set the settings so that regular js files are also checked. search the docks
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question