Answer the question
In order to leave comments, you need to log in
How to enable full screen mode in WPF application without clipping edges and taskbar?
I am writing an application in WPF. I want to make a custom application frame, but firstly: if you put the text at the very edge of the application and turn on full screen mode, you will notice that the text floor is not visible, and secondly: the taskbar is hidden - I tried to set the maximum height, but if the taskbar is not below, but on the side, then this does not work.
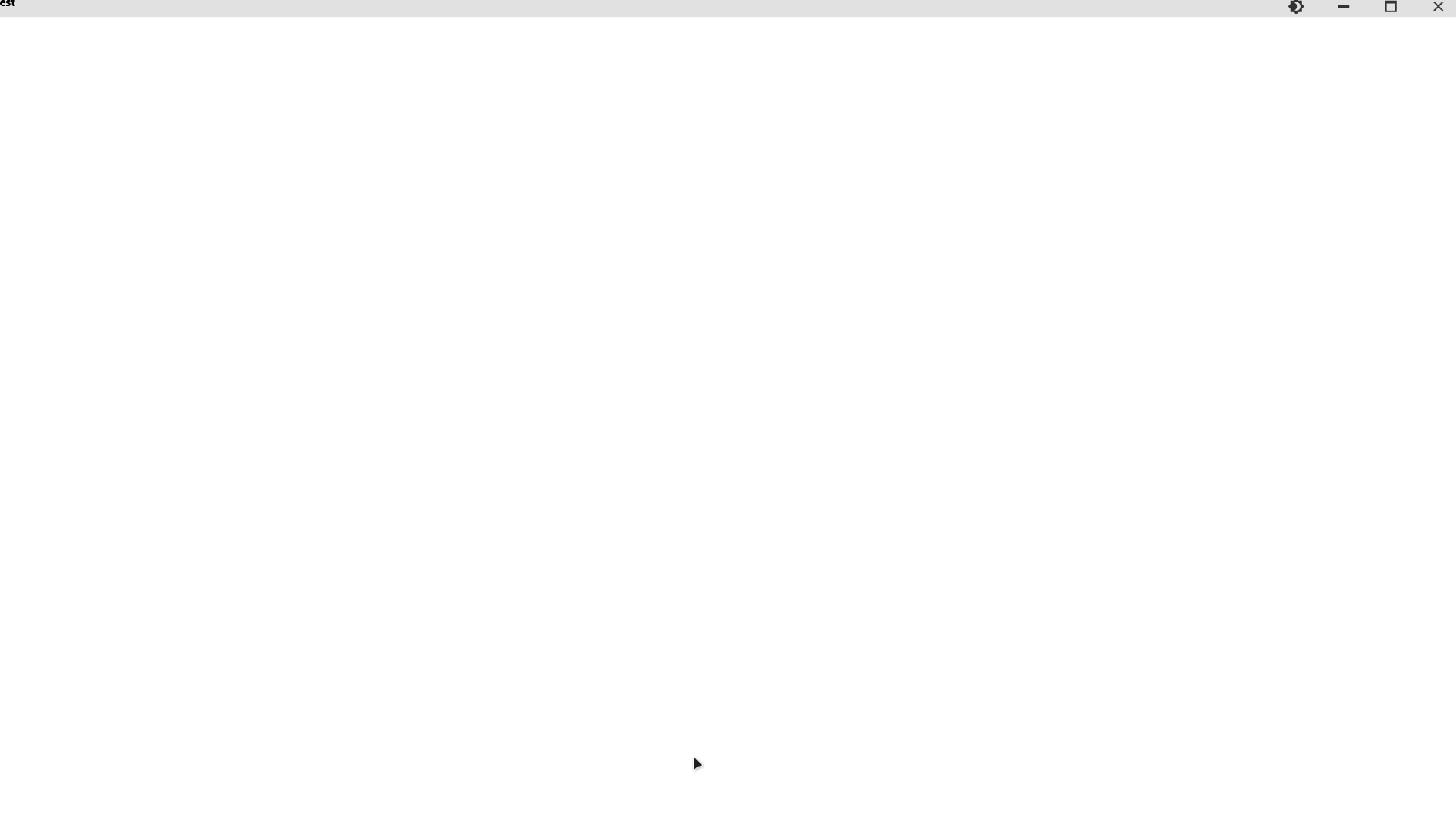
Application screenshot in full screen mode:

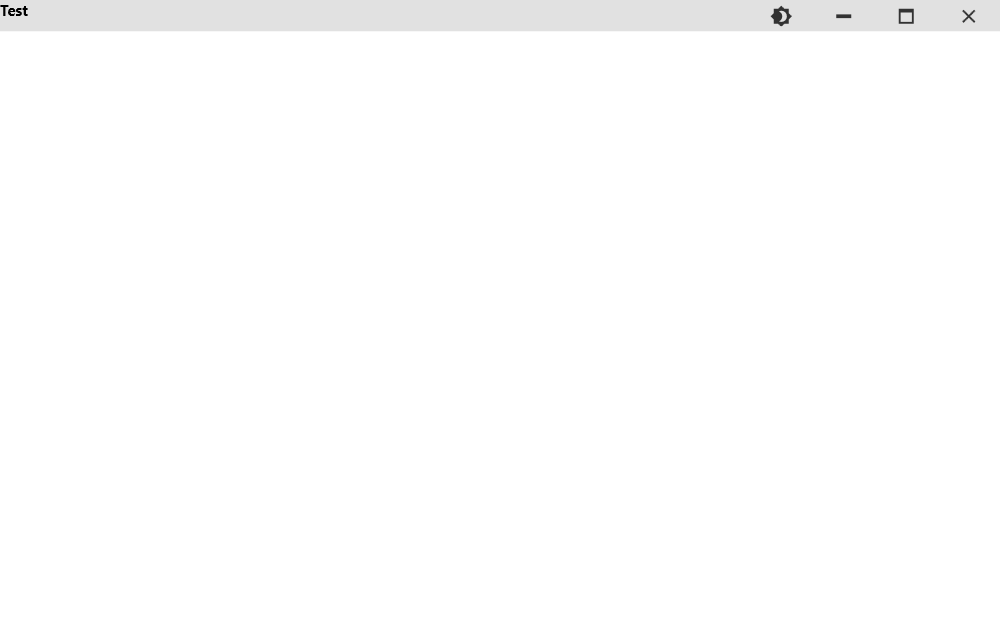
Application screenshot in normal mode:

Here is my xaml markup:
<Window x:Class="DSF_GEOS_Monitoring.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:vm="clr-namespace:DSF_GEOS_Monitoring.MVVM.ViewModels"
xmlns:md="http://materialdesigninxaml.net/winfx/xaml/themes"
xmlns:local="clr-namespace:DSF_GEOS_Monitoring"
mc:Ignorable="d"
Title="DSF-GEOS Monitoring v0.0.1 Beta"
Height="500" Width="800"
WindowStyle="None">
<!--Add MainViewModel-->
<Window.DataContext>
<vm:MainViewModel/>
</Window.DataContext>
<!--Remove white bar-->
<WindowChrome.WindowChrome>
<WindowChrome
CaptionHeight="0"
ResizeBorderThickness="5" />
</WindowChrome.WindowChrome>
<!--UI-->
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="25"/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="120"/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<!--Background-->
<Canvas Grid.ColumnSpan="3" Grid.RowSpan="3" Background="{Binding background}"/>
<!--Title bar-->
<Canvas Grid.ColumnSpan="3" Background="{Binding titleBackground}" />
<StackPanel Orientation="Horizontal" Grid.Column="2" HorizontalAlignment="Right">
<Button x:Name="buttonChangeTheme"
Style="{StaticResource MaterialDesignFlatButton}"
Height="25">
<Button.Content>
<Viewbox Width="18" Height="18">
<Canvas Width="24" Height="24">
<Path Fill="{Binding foreground}" Data="M12,18C11.11,18 10.26,17.8 9.5,17.45C11.56,16.5 13,14.42 13,12C13,9.58 11.56,7.5 9.5,6.55C10.26,6.2 11.11,6 12,6A6,6 0 0,1 18,12A6,6 0 0,1 12,18M20,8.69V4H15.31L12,0.69L8.69,4H4V8.69L0.69,12L4,15.31V20H8.69L12,23.31L15.31,20H20V15.31L23.31,12L20,8.69Z" />
</Canvas>
</Viewbox>
</Button.Content>
</Button>
<Button x:Name="buttonMinimize"
Style="{StaticResource MaterialDesignFlatButton}"
Height="25"
Click="buttonMinimize_Click">
<Button.Content>
<Viewbox Width="18" Height="18">
<Canvas Width="24" Height="24">
<Path Fill="{Binding foreground}" Data="M20,14H4V10H20" />
</Canvas>
</Viewbox>
</Button.Content>
</Button>
<Button x:Name="buttonMaximizeRestore"
Style="{StaticResource MaterialDesignFlatButton}"
Height="25"
Click="buttonMaximizeRestore_Click">
<Button.Content>
<Viewbox Width="18" Height="18">
<Canvas Width="24" Height="24">
<Path Fill="{Binding foreground}" Data="M4,4H20V20H4V4M6,8V18H18V8H6Z" />
</Canvas>
</Viewbox>
</Button.Content>
</Button>
<Button x:Name="buttonClose"
Style="{StaticResource MaterialDesignFlatButton}"
Height="25"
Click="buttonClose_Click">
<Button.Content>
<Viewbox Width="18" Height="18">
<Canvas Width="24" Height="24">
<Path Fill="{Binding foreground}" Data="M19,6.41L17.59,5L12,10.59L6.41,5L5,6.41L10.59,12L5,17.59L6.41,19L12,13.41L17.59,19L19,17.59L13.41,12L19,6.41Z" />
</Canvas>
</Viewbox>
</Button.Content>
</Button>
</StackPanel>
</Grid>
</Window>using System.Windows;
namespace DSF_GEOS_Monitoring
{
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void buttonClose_Click(object sender, RoutedEventArgs e)
{
Application.Current.Shutdown();
}
private void buttonMaximizeRestore_Click(object sender, RoutedEventArgs e)
{
if (WindowState == WindowState.Normal)
WindowState = WindowState.Maximized;
else
WindowState = WindowState.Normal;
}
private void buttonMinimize_Click(object sender, RoutedEventArgs e)
{
WindowState = WindowState.Minimized;
}
}
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question