Answer the question
In order to leave comments, you need to log in
Why are images not displayed in the ListBox?
Good day.
The bottom line is: There must be something like this: 
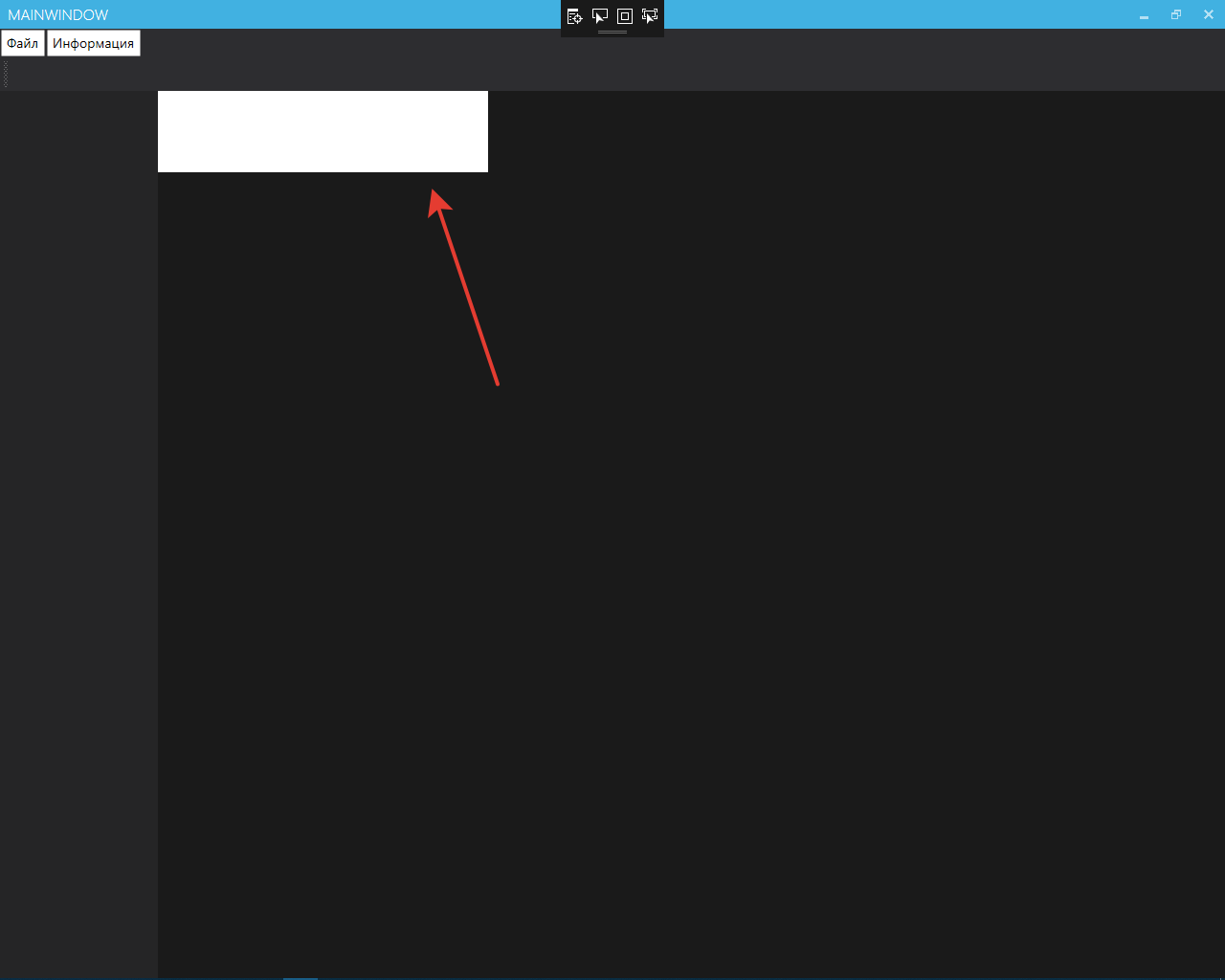
And it goes like this: 
White elements (there are 3 of them).
This is the gallery page code:
<Page.Resources>
<DataTemplate x:Key="ListTemplate">
<StackPanel Margin="5">
<Image Width="100" Height="75" Source="{Binding Path= ImageList}" IsEnabled="False" />
<!--<TextBlock FontSize="16" Text="{Binding Path=Title}" HorizontalAlignment="Center" />
<TextBlock FontSize="16" Text="{Binding Path=Company}" HorizontalAlignment="Center" />-->
</StackPanel>
</DataTemplate>
</Page.Resources>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="165"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<TreeView Background="#FF252526"/>
<ListBox x:Name="PhotoList"
Grid.Column="1" Grid.Row="1"
ItemTemplate="{StaticResource ListTemplate}"
SelectionChanged="PhotoList_SelectionChanged"
ScrollViewer.HorizontalScrollBarVisibility="Disabled" Background="#FF1A1A1A">
<ListBox.ItemsPanel>
<ItemsPanelTemplate>
<WrapPanel />
</ItemsPanelTemplate>
</ListBox.ItemsPanel>
</ListBox>
</Grid>public class Gallery
{
private int ImageIndex { get; set; }
private string DirectoryPath { get; set; } //Путь к каталогу
private List<string> LinksToPictures = new List<string>(); //Названия файлов
public List<BitmapImage> ImageList = new List<BitmapImage>();
public Gallery()
{
}
public Gallery(string directoryPath)
{
DirectoryPath = directoryPath;
ImageIndex = 0;
GetLinkToImages();
GetImage();
}
private void GetLinkToImages() //Получение названия файлов из переданного каталога.
{
LinksToPictures = Directory.GetFiles(DirectoryPath, "*.jp*g").ToList(); ;
}
private void GetImage() // Загружаю картинки в лист
{
for (int i = 0; i < LinksToPictures.Count; i++)
{
BitmapImage bitmapImage = new BitmapImage(new Uri(LinksToPictures[i]));
ImageList.Add(bitmapImage);
}
}
}Class.Gallery.Gallery gallery = new Class.Gallery.Gallery(@"C:\Users\voron\Desktop\n");
PhotoList.ItemsSource = gallery.ImageList;Answer the question
In order to leave comments, you need to log in
In the list item template, you set the ImageList binding source to be a BitmapImage collection
<Image Width="100" Height="75" IsEnabled="False"
Source="{Binding Path= ImageList}" /><Image Width="100" Height="75" IsEnabled="False"
Source="{Binding}" />public class Gallery
{
private string directoryPath; // Путь к каталогу
public IEnumerable<string> LinksToPictures { get; } // Названия файлов
public Gallery(string directoryPath)
{
this. directoryPath = directoryPath;
LinksToPictures = Directory.GetFiles(directoryPath, "*.jp*g");
}
}public MainWindow()
{
InitializeComponent();
DataContext = new Gallery("F://");
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question