Answer the question
In order to leave comments, you need to log in
How to enable dynamic component import in vue-router?
Hello.
On one project (laravel, vue, vue-router, laravel-mix), the number of routes in vue has grown very much, and therefore it was decided to dynamically load chunks for specific components associated with routes.
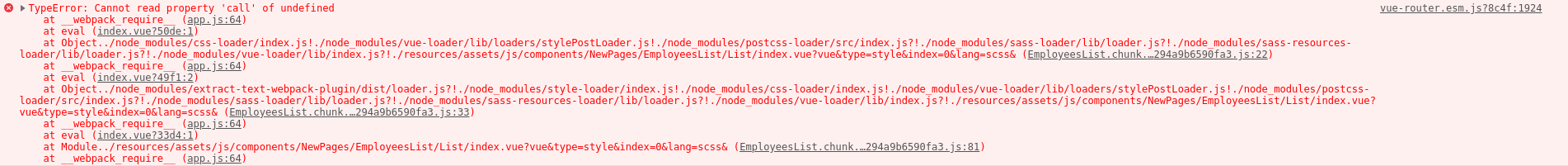
After reading a couple of manuals, the code compiled, but when switching to these routes directly from the browser, nothing works and crashes with an error. 
What can be done about it?
Route connection code:
const EmployeesList = () => import(
/* webpackChunkName: "EmployeesList" */
'components/NewPages/EmployeesList/List/index.vue'
);
const EmployeesListDetail = () => import(
/* webpackChunkName: "EmployeesListDetail" */
'components/NewPages/EmployeesList/Detail/index.vue'
);
export default [
{name: 'employees-list', path: '/employees', component: EmployeesList, meta: {title: 'Сотрудники'}},
{
name: 'employees-detail',
path: '/employees/detail/:id?',
component: EmployeesListDetail,
meta: {title: 'Сотрудники'}
},
];Answer the question
In order to leave comments, you need to log in
There was once a problem with such imports, I googled a solution that worked. The import is called through a wrapper:
function interopDefault(promise) {
return promise.then(m => m.default || m);
}
const HomePage = () => interopDefault(import( /* webpackChunkName: "blabla" */ '~/pages/HomePage'));Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question