Answer the question
In order to leave comments, you need to log in
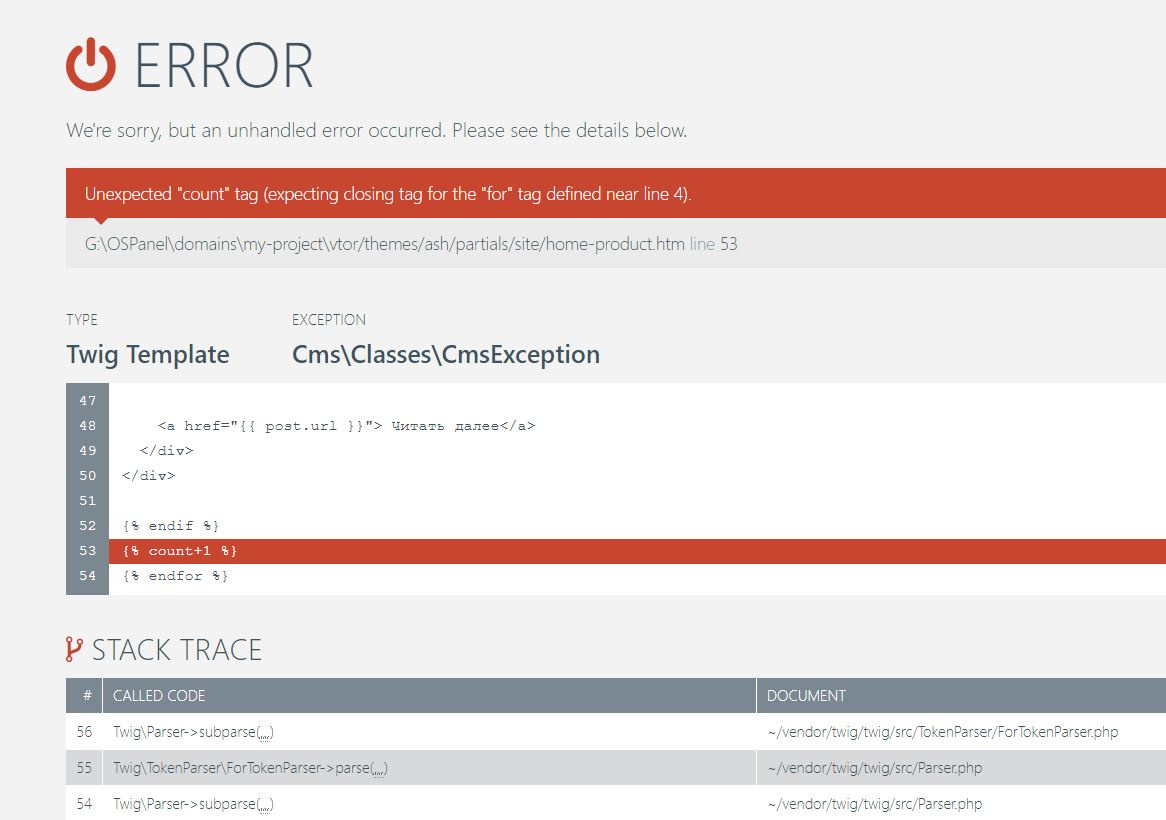
How to enable counter in loop in Twig on Octobercms?
Good afternoon!
I work with the Twig template engine for the first time
. For layout, you need to start the counter in the middle of the loop so that every second element enters its layout.
But the counter does not want to count
{% set posts = blogPosts.posts %}
{% set count = 1 %}
{% for post in posts %}
{% if (count % 2 > 0)%}
<div class="row no-gutters">
<div class="col-sm-6 content__textblock">
<h3>{{ post.title }}</h3>
<p>{{ post.excerpt }}</p>
<a href="{{ post.url }}"> Читать далее</a>
</div>
<a class="col-sm-6 hover-zoom content__imgblock" href="{{ post.url }}">
{% for image in post.featured_images|slice(0, 1) %}
<img class="archive__photo" src="{{ image.path }}" alt="{{ post.title }}">
{% endfor %}
</a>
</div>
{% else %}
<div class="row no-gutters">
<a class="col-sm-6 hover-zoom content__imgblock" href="{{ post.url }}">
{% for image in post.featured_images|slice(0, 1) %}
<img class="archive__photo" src="{{ image.path }}" alt="{{ post.title }}">
{% endfor %}
</a>
<div class="col-sm-6 content__textblock">
<h3>{{ post.title }}</h3>
<p>{{ post.excerpt }}</p>
<a href="{{ post.url }}"> Читать далее</a>
</div>
</div>
{% endif %}
{% count+1 %}
{% endfor %}
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question