Answer the question
In order to leave comments, you need to log in
How to embed in css this graphic element adaptive?
Hey!
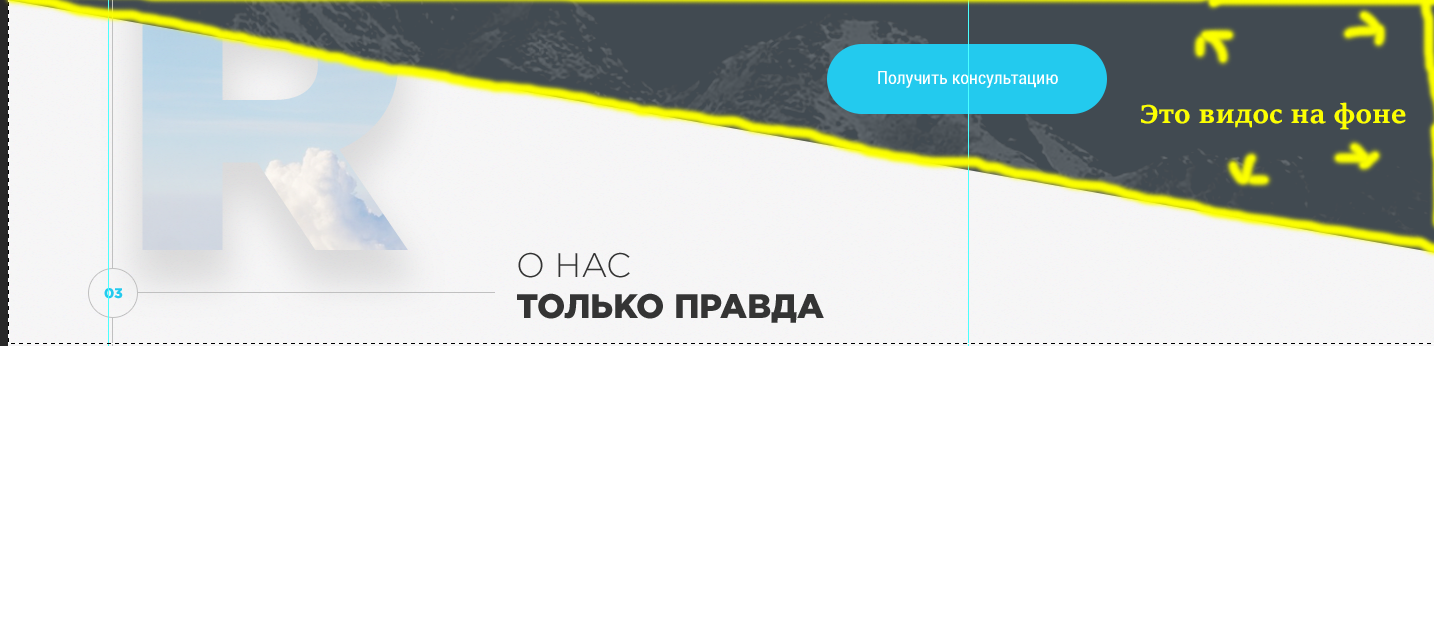
There is a layout that needs to be laid out, and the sections are divided at an angle, here is an example of what needs to be embedded between the blocks:  Image 1
Image 1
There are also blocks where background: transparent and there is a vidos on the background, like this:
So, I can’t figure out how to make Image 1 be above the block with content while being compressed (it was adaptive). I tried using :before, it's impossible to do it there, because you need to set the height; I tried to do it through background-image, but this is also a bummer, because you constantly need to have content indented from the corner so that it fits perfectly and there are no transparent lines. Of course, you can make a formula in js and constantly change the indents during resizes, but most likely there will be no accuracy there anyway. It could be done on svg (corner), but the trouble is that there is a letter on this corner. It is possible through img with 100% width, but this is somehow not very good, and yes, this is also not the right option, because this corner will change in the adaptive to another image :) Guys, is there some beautiful option?
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question