Answer the question
In order to leave comments, you need to log in
How to embed complex 3d animation on a website?
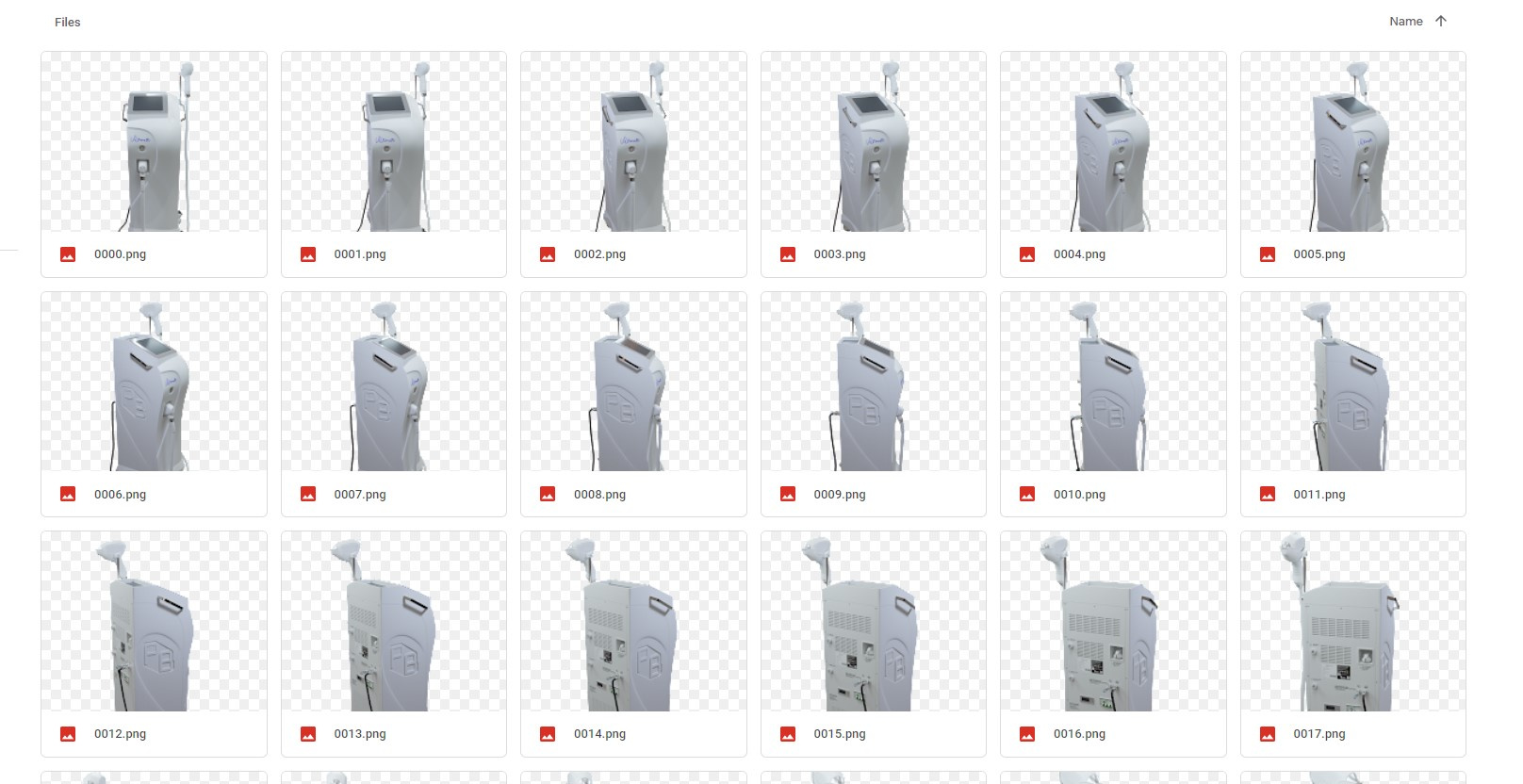
There is a folder with pictures of the device around, you need to make a beautiful animation out of this, which will rotate the device when scrolling. Do I need to use some kind of js repository, maybe, or should I try to assemble a whole animation from these png images in some animation program, and then shove it to the site?
I apologize for maybe a stupid question, but I have never worked with such complex animations.
Answer the question
In order to leave comments, you need to log in
You combine all the images into a sprite and then change the background-position taking into account the size of one frame, or you can simply change the images themselves, but this is a more resource-intensive process, and besides, not all images may have time to load. There is no ready-made example at hand, but the meaning is about the same as here https://codepen.io/get-web/pen/pqrvLY just change frames at a certain speed, in your case you will be attached either to the cursor position if the movement is the mouse , or to buttons via setTimeout
update: Ready-made libraries can be searched for "360 view js". For example here: https://scaleflex.github.io/js-cloudimage-360-view/
I made my own plugin for such animations https://github.com/its2easy/animate-images .
You can use GSAP ScrollTrigger to bind switching to scrolling.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question