Answer the question
In order to leave comments, you need to log in
How to elegantly lay out a header on flexbox?
Code
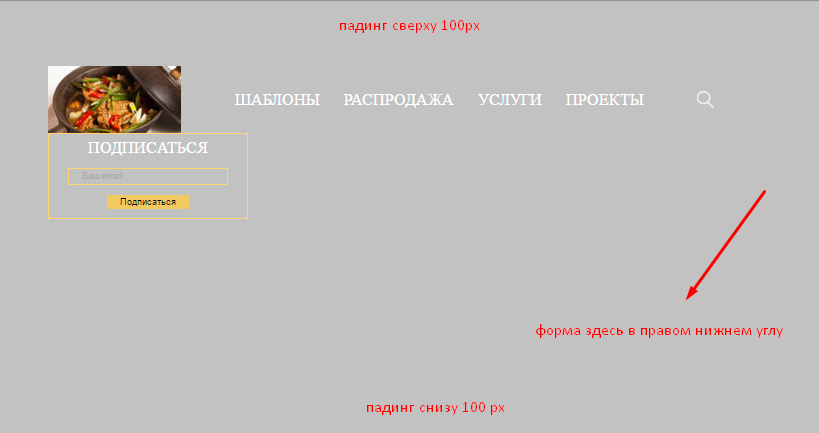
What should be the layout in the end 
How do I put the form in the lower right corner using flexbox? The row of the logo with the menu and the form are 2 separate rows, right? And you don't need to sculpt them in one row and flex-wrap: wrap; it will not be appropriate here, as I understand it, since these are 2 blocks that are different in logic?
Previously, in order to put the form in the lower right corner, you could deviate from the menu with the upper margin, for example, and make a float right or using position. How can I do this elegantly with flexbox? No matter how I tried, if it turns out to put the form where it is necessary, but then the menu is not in the right place.
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question