Answer the question
In order to leave comments, you need to log in
How to dynamically display many google maps on one page?
Card initialization function
function CreateMap(id,m){
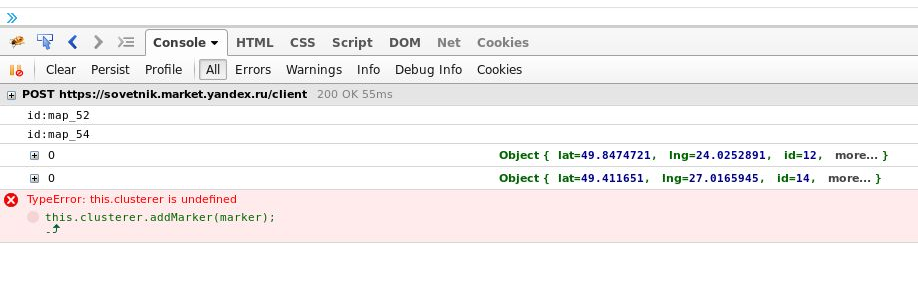
console.log("id:"+id);
handler = Gmaps.build('Google');
handler.buildMap({
provider: {
disableDefaultUI: true
// pass in other Google Maps API options here
},
internal: {
id: id
}
},
function(){
m = JSON.parse(m);
console.dir(JSON.parse(JSON.stringify(m)));
markers = handler.addMarkers(m);
handler.bounds.extendWith(markers);
handler.fitMapToBounds();
}
)};<div id="map_52" style="overflow: hidden; height: 400px; width: auto; position: relative;"></div>
<script>
$(document).ready(function() {
CreateMap("map_52",'[{"lat":49.8474721,"lng":24.0252891,"infowindow":null,"id":12}]');
});
</script>
<div id="map_53" style="overflow: hidden; height: 400px; width: auto; position: relative;"></div>
<script>
$(document).ready(function() {
CreateMap("map_53",'[{"lat":49.8474721,"lng":24.0252891,"infowindow":null,"id":12}]');
});
</script>
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question