Answer the question
In order to leave comments, you need to log in
How to dynamically add and remove form elements?
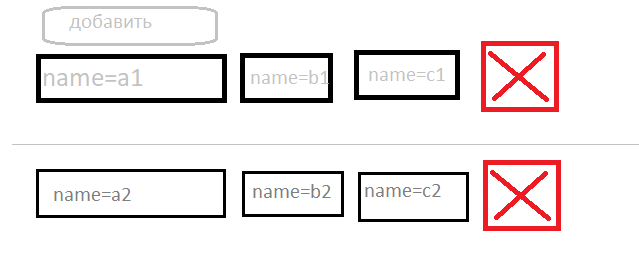
There is a template: three inputs of different types located in one row.
by clicking on the button, this template is added to the form, and next to it is the button for deleting this template. And with each addition, the name of the inputs changes according to the type
of the first one: name="a1"
for the next one: name="a2"
Most likely a noob question, but I don’t understand where to look to understand.
Thanks in advance for your reply

Answer the question
In order to leave comments, you need to log in
When you click on "add", increase the increment of the number of forms by 1.
Through output blocks with these three inputs and a button.
Attributes for inputs you prescribe type
UPD: Live examplev-for="i in formCounter"
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question