Answer the question
In order to leave comments, you need to log in
How to solve the problem with scrolling on mobile devices?
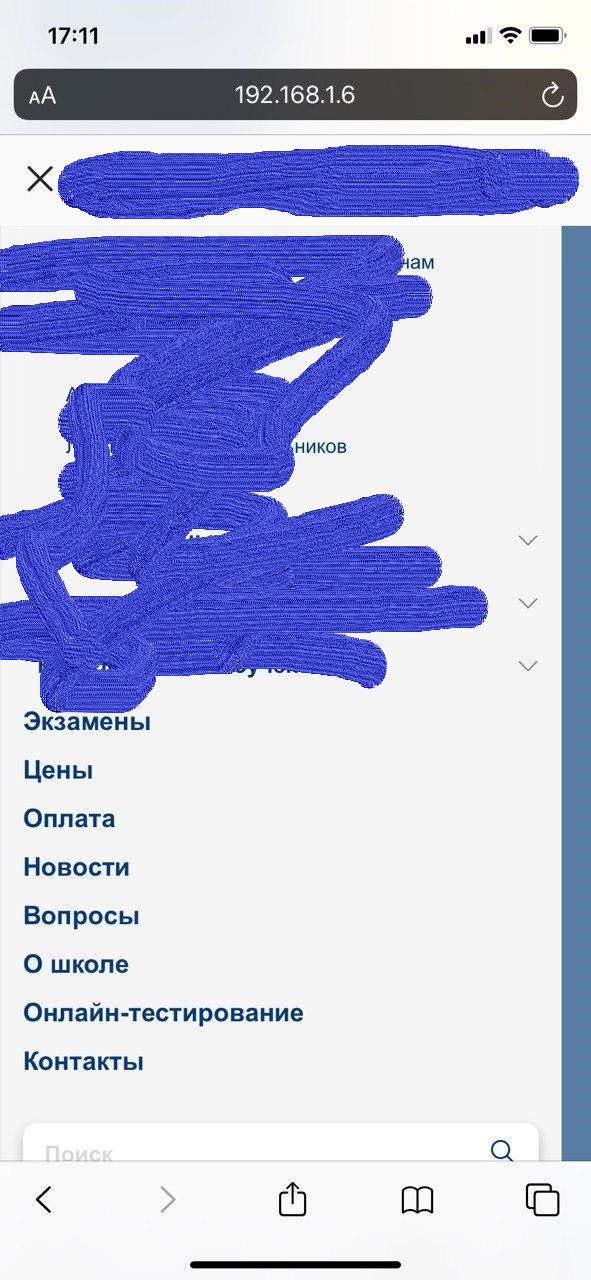
 Please tell me how to solve the problem. I ran into a problem, when scrolling the bottom of the menu is not shown to the end, although the padding-bottom below is large and everything is displayed normally in the browser. Also worth overflow-y: auto; But just a piece is hidden and that's it. Pictured is the iphone 11 safari.
Please tell me how to solve the problem. I ran into a problem, when scrolling the bottom of the menu is not shown to the end, although the padding-bottom below is large and everything is displayed normally in the browser. Also worth overflow-y: auto; But just a piece is hidden and that's it. Pictured is the iphone 11 safari.
Answer the question
In order to leave comments, you need to log in
Everything works (try to realize that "does not work" and "does not work the way I intended" are not the same thing). You just remove the class from the wrong elements.
$('.navigation-demos ul li a').click(function() {
$(this).addClass('active').parent().siblings().find('.active').removeClass('active');
});Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question