Answer the question
In order to leave comments, you need to log in
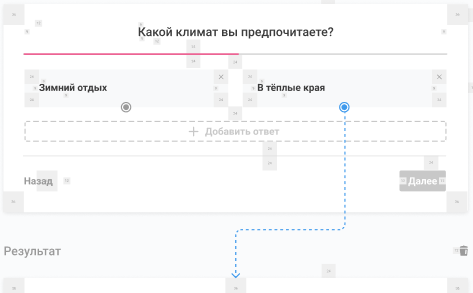
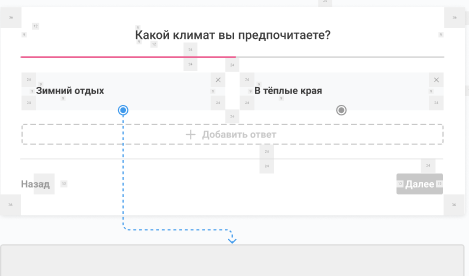
How to draw such svg in react and not only?
There are sections that need to be visually connected with dotted lines, and there are two types of lines:


Answer the question
In order to leave comments, you need to log in
Using an entire library for one line is certainly powerful : )
Use Rete.js if you don't want to bother with one line.
But there is really nothing complicated. You just need to draw the necessary line on the canvas, overlay it on top of your elements and set it to . That's all. pointer-events: none
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question