Answer the question
In order to leave comments, you need to log in
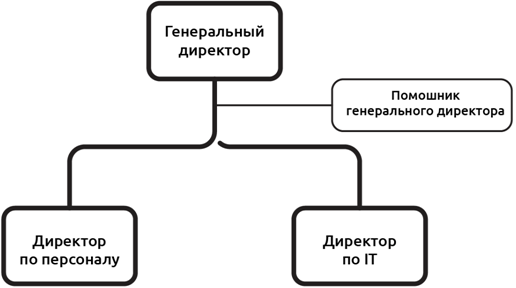
How to draw dynamic block diagrams with links directly in the browser?
Good day.

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question