Answer the question
In order to leave comments, you need to log in
How to draw an SVG circle with a draggable border-fill?
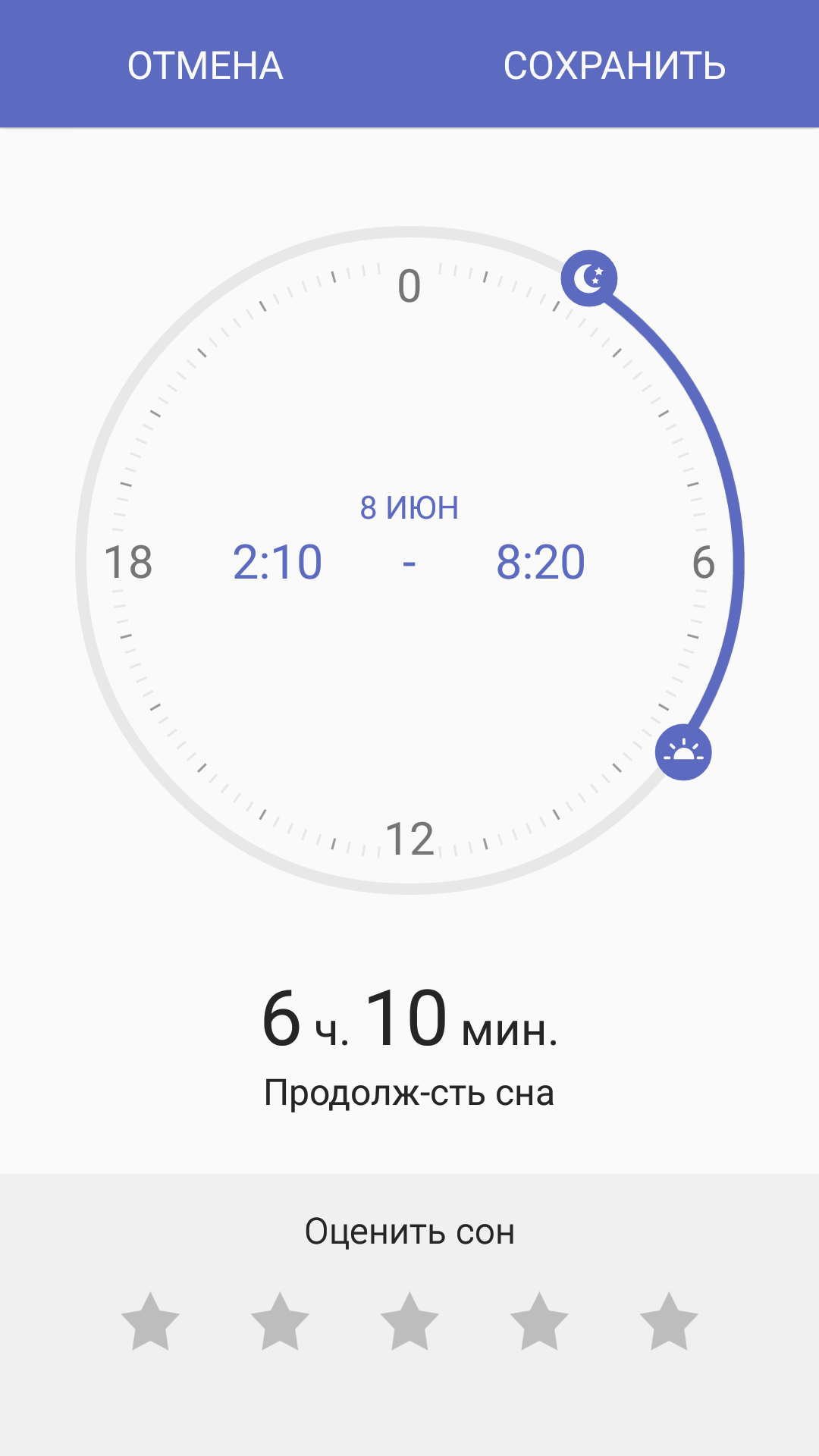
Hello! I don't understand svg at all, I'm sure the question is incomprehensible, but I'll try to explain. There is such an application on Samsung S Health smartphones and it has a sleep tracking function, I really liked the time interval selection control (I attach the screen): 
But for me this is a big problem, since I am not familiar with svg, I drew a circle (I use Snapsvg) and another small circle, you need to make a variant as in the control, namely:
1. A circle with a gray stroke
2. 2 small circles with a purple fill that can be dragged along the gray circle's stroke
3. Change the fill color for the gap between the 2 small circles
4. Stripes small interhourly and hourly.
Here is the link only the first paragraph codepen.io/faragly/pen/WxrQZR
SVG is a dark forest for me, I really ask for help in implementing the control.
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question