Answer the question
In order to leave comments, you need to log in
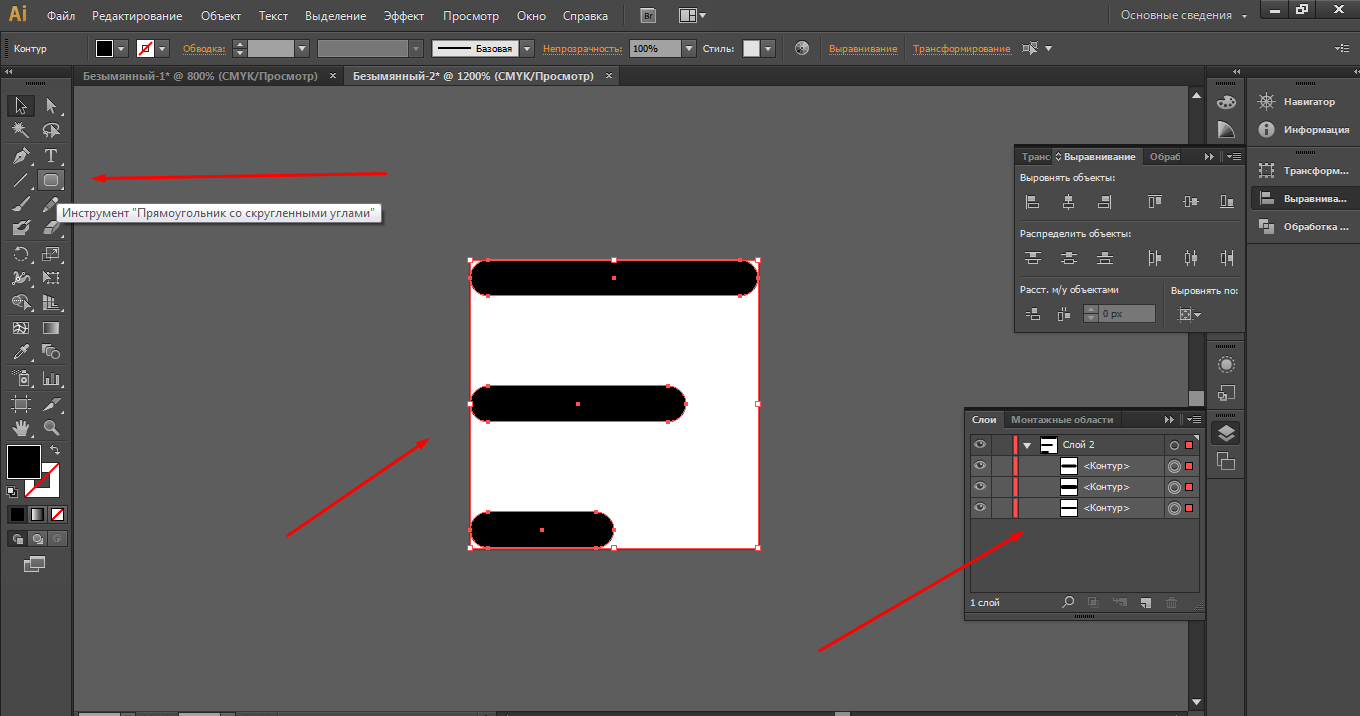
How to draw an icon in illustrator with one path?
On the iconmonstr site, the menu icon in svg looks like this (one path):
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24"><path d="M24 6h-24v-4h24v4zm0 4h-24v4h24v-4zm0 8h-24v4h24v-4z"/></svg>
Answer the question
In order to leave comments, you need to log in
select the forms and press ctrl+8, turning the forms into a single compound path
illustrator does not work with svg, it can import into it. Feel the difference?
There is inkscape for svg (it's free). So if it’s convenient to draw in illustrator, then open it in inkscape (if I’m not mistaken, it can directly open illustrator files), bring it to mind, optimize it. Then save, open in notepad and optimize there.
There are also online tools for optimizing svg, but they do not always work adequately. Here, in my opinion, is the best: https://jakearchibald.github.io/svgomg/
By the way, if you just need different sizes, then you don’t need to do 3 paths, there is one <use>for this in svg.
Well, such things are easier to write with pens. There are 6 points in total. I opened a notepad, threw it in, saved it - I got the optimal svg.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question