Answer the question
In order to leave comments, you need to log in
Why is the image inserted into the SVG file not being pulled?
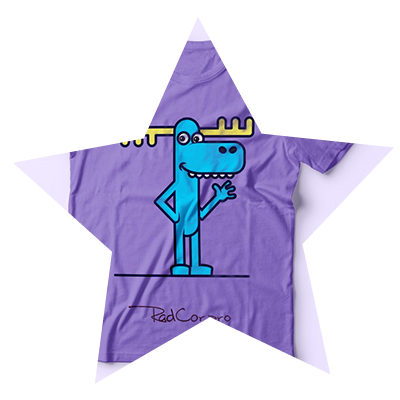
Backfill question, I'm creating an image with an SVG mask. It looks like this:

And this is the code of the svg file:
<?xml version="1.0" encoding="utf-8"?>
<svg version="1.1" id="Слой_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
viewBox="0 0 400 400" enable-background="new 0 0 400 400" xml:space="preserve">
<g>
<defs>
<polygon id="SVGID_1_" points="330,374 210,317 95,383.4 112.2,251.7 13.4,162.9 144,138.5 198,17.1 261.5,133.8 393.6,147.6
302.3,244.1 "/>
</defs>
<clipPath id="SVGID_2_">
<use xlink:href="#SVGID_1_" overflow="visible"/>
</clipPath>
<image overflow="visible" clip-path="url(#SVGID_2_)" width="400" height="400" xlink:href="01.jpg" >
</image>
</g>
</svg>Answer the question
In order to leave comments, you need to log in
This is browser protection https://developer.mozilla.org/en-US/docs/Web/SVG/S...
For security reasons, Gecko restricts some of the features of SVG when used as an image:
* JavaScript is disabled;
* External resources (e.g. images, styles) are not loaded, although they can be used if added as data: URI
* […]
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question