Answer the question
In order to leave comments, you need to log in
How to draw a stft spectrogram in java script?
Hello!
Please tell me how to draw those beautiful graphs from
Short-time Fourier transform
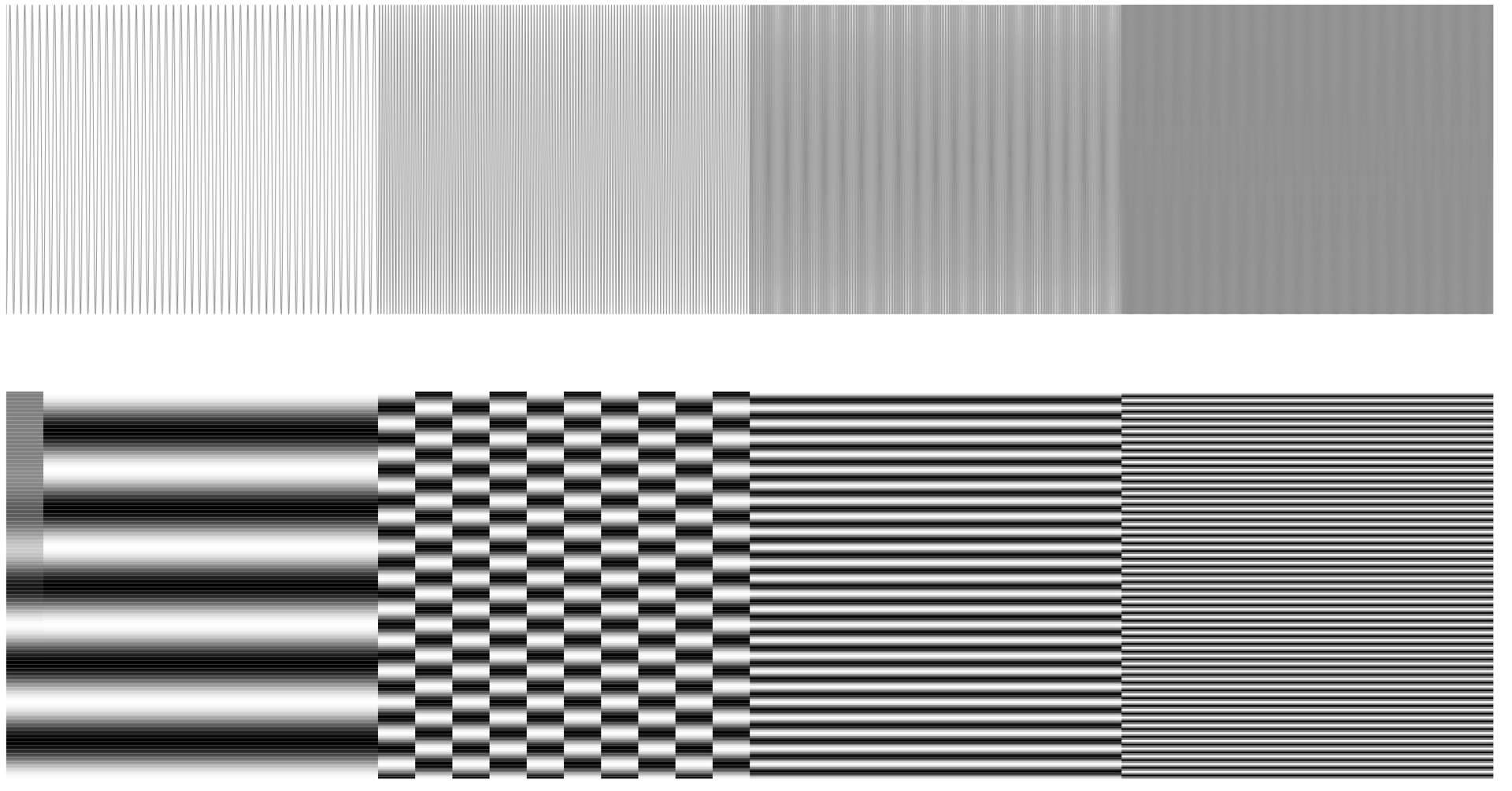
I tried to use the stft npm module, but I don’t fully understand what it returns, I get pictures with interference, like in a double-slit experiment :)
Now I made an array of the same data as in wikipedia: 5 seconds of sinusoids of different frequencies, frame rate 400 something like this:
const { createCanvas, loadImage } = require('canvas')
const canvas = createCanvas(1920, 1080)
const ctx = canvas.getContext('2d')
//https://github.com/mikolalysenko/stft
var shortTimeFT = require("stft")
// начало кода из примера stft//
function onFreq(re, im) {
//Frequency stuff. Process it here
//Видимо приходит реальная и комплексная часть преобразования,
//мне нужно рисовать "re" ?
istft(re, im);
//но зачем-то вызывается обратное преобразование ?
}
function onTime(v) {
//Got data, emit it here
console.log("out frame:", v)
//что это за данные, может быть обратно мои синусоиды ?
}
var stft = shortTimeFT(1, 1024, onFreq)
var istft = shortTimeFT(-1, 1024, onTime)
// конец кода из примера //
ctx.strokeStyle = '#909090'
ctx.beginPath()
ctx.moveTo(0, 0)
var arr = [];
var SampleRate = 400.0
//синусоиды разной частоты
for (var t = 0.0; t < 20.0; t += 1.0/SampleRate ) {
var y = 0;
if (t < 5) {
y = Math.cos(2.0 * Math.PI * (10 * t))
} else if (t < 10) {
y = Math.cos(2.0 * Math.PI * (25 * t))
} else if (t < 15) {
y = Math.cos(2.0 * Math.PI * (50 * t))
} else if (t < 20) {
y = Math.cos(2.0 * Math.PI * (100 * t))
}
ctx.lineTo(1920 / 20 * t, (y + 1.0) * 200)
arr.push(y);
}
var window_size = SampleRate * 0.5; //коно по 0.5с
//Feed stuff into signal
var outp = Array.prototype.slice.call(stftPassThru(window_size, new Float32Array(arr)))
//
// здесь пропущена отрисовка спектрограммы из outp ,
//
ctx.stroke();
document.body.appendChild(canvas);
Answer the question
In order to leave comments, you need to log in
If java is java then jazz is...
https://codepen.io/SarahC/pen/RLNYVQ
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question