Answer the question
In order to leave comments, you need to log in
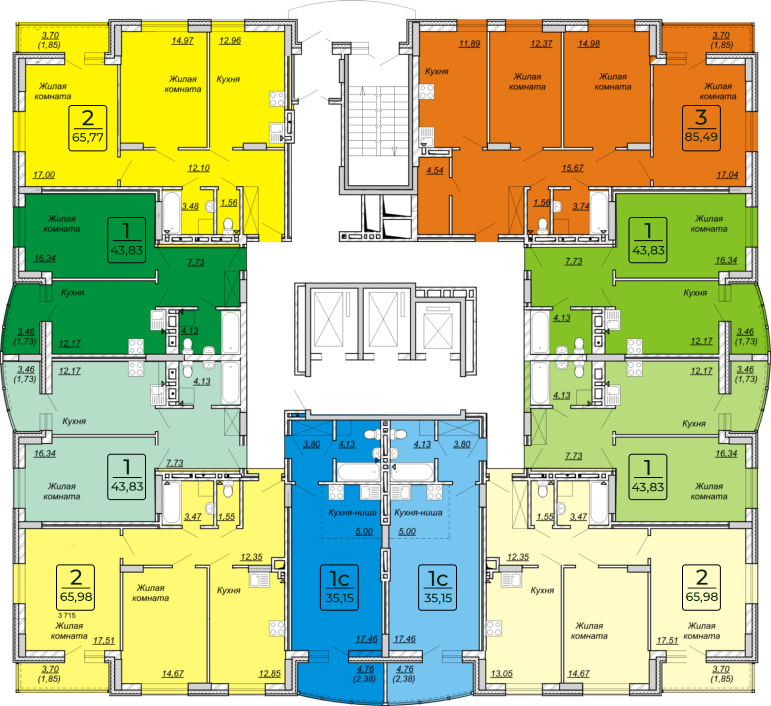
How to divide a picture into parts with a canvas and each part was clickable?

Is there such a picture, how to make it clickable and attach a method to it for each layout? It is necessary that there be some effect when hovering / clicking on this area (for example, the frame is highlighted).
Tell me, I haven’t worked with canvas before, I don’t understand how this is done. On the example of one layout (for example, the top left yellow one), please show.
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question