Answer the question
In order to leave comments, you need to log in
How to display Trade offers through radio buttons in Bitrix?
According to the default template, trade offers are displayed like this 
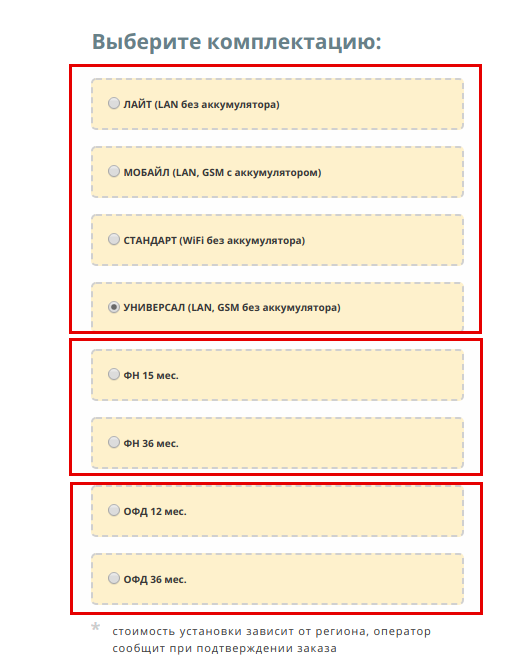
. I tried to display groups of radio buttons that should visually look like this. 
But at the same time, I can check any radio input from all, and not by groups. Tried to forcibly set the names of the radio button does not work.
<?php if ($haveOffers && !empty($arResult['OFFERS_PROP'])) { ?>
<div id="<?= $itemIds['TREE_ID'] ?>">
<?php
foreach ($arResult['SKU_PROPS'] as $skuProperty) {
if (!isset($arResult['OFFERS_PROP'][$skuProperty['CODE']])) {
continue;
}
$propertyId = $skuProperty['ID'];
$skuProps[] = array(
'ID' => $propertyId,
'SHOW_MODE' => $skuProperty['SHOW_MODE'],
'VALUES' => $skuProperty['VALUES'],
'VALUES_COUNT' => $skuProperty['VALUES_COUNT']
);
?>
<div class="radio" data-entity="sku-line-block">
<?
foreach ($skuProperty['VALUES'] as &$value) {
if ($value['ID']) {
$value['NAME'] = htmlspecialcharsbx($value['NAME']);
?>
<label title="<?= $value['NAME'] ?>"
data-treevalue="<?= $propertyId ?>_<?= $value['ID'] ?>"
data-oneva lue="<?= $value['ID'] ?>">
<input type="radio" name="<?= $propertyId ?>" value="<?= $value['ID'] ?>">
<span class="inb rad-complect">
<?= $value['NAME'] ?>
</span>
</label>
<?php } ?>
<?php } ?>
</div>
<?php } ?>
</div>
<?php } ?>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question