Answer the question
In order to leave comments, you need to log in
How to display the response from the server in the correct format?
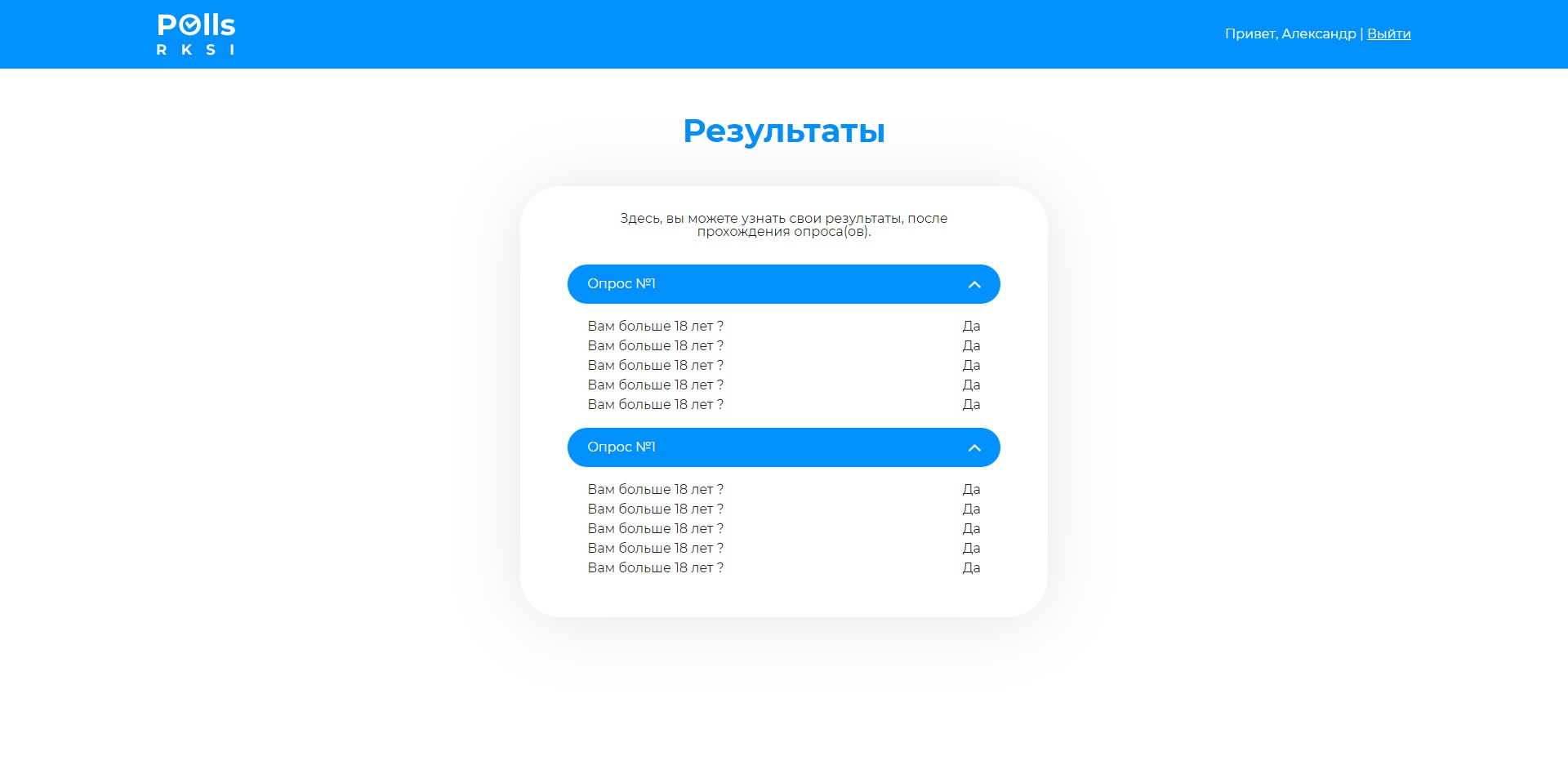
It is necessary to display the result of the polls that the user has completed and display the question and answer, but I only show the first question.
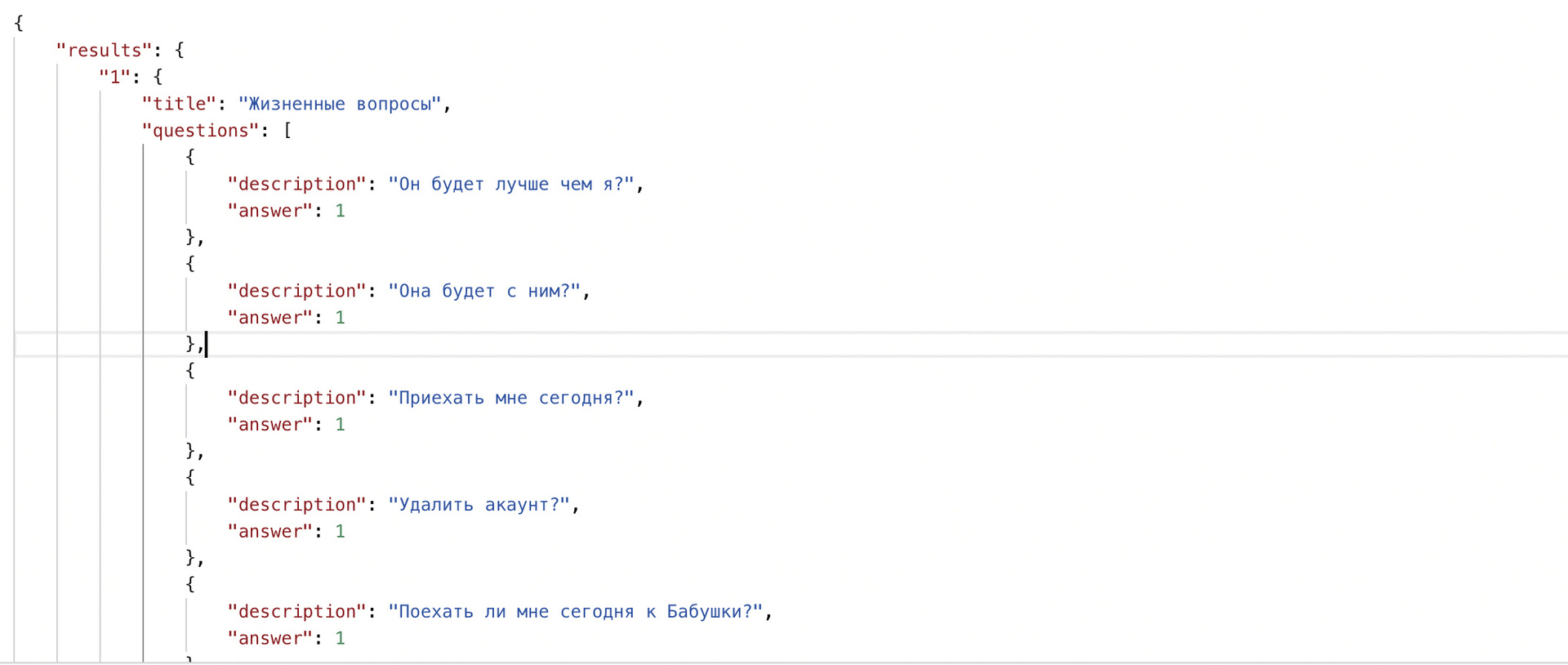
Here is the response from the server:

My code
<template>
<section class="results">
<h1>Результаты</h1>
<div class="results-blocks">
<p>Здесь, вы можете узнать свои результаты, после прохождения опроса(ов).</p>
<div v-for="(item, index) in results" v-bind:key="index" class="results-block">
<div class="results-block">
<div class="results-block__first">
<span>{{ item.title }}</span>
</div>
<div class="results-block__second">
<div>
<span>{{ item.questions[index]['description'] }}</span>
<span v-if="item.questions[index]['answer'] == 2">Да</span>
<span v-if="item.questions[index]['answer'] == 1">Нет</span>
</div>
</div>
</div>
</div>
</div>
</section>
</template>
<script>
import axios from "axios";
export default {
metaInfo: {
title: "Результаты"
},
data: () => ({
results: null
}),
created() {
axios
.get("http://localhost/api.polls-rksi/public/api/results-user", {
headers: {
"Content-Type": "application/json",
Authorization: "Bearer " + this.$store.getters.getToken
}
})
.then(response => {
if (response.status == 200) {
this.results = response.data["results"];
}
});
}
};
</script>

Answer the question
In order to leave comments, you need to log in
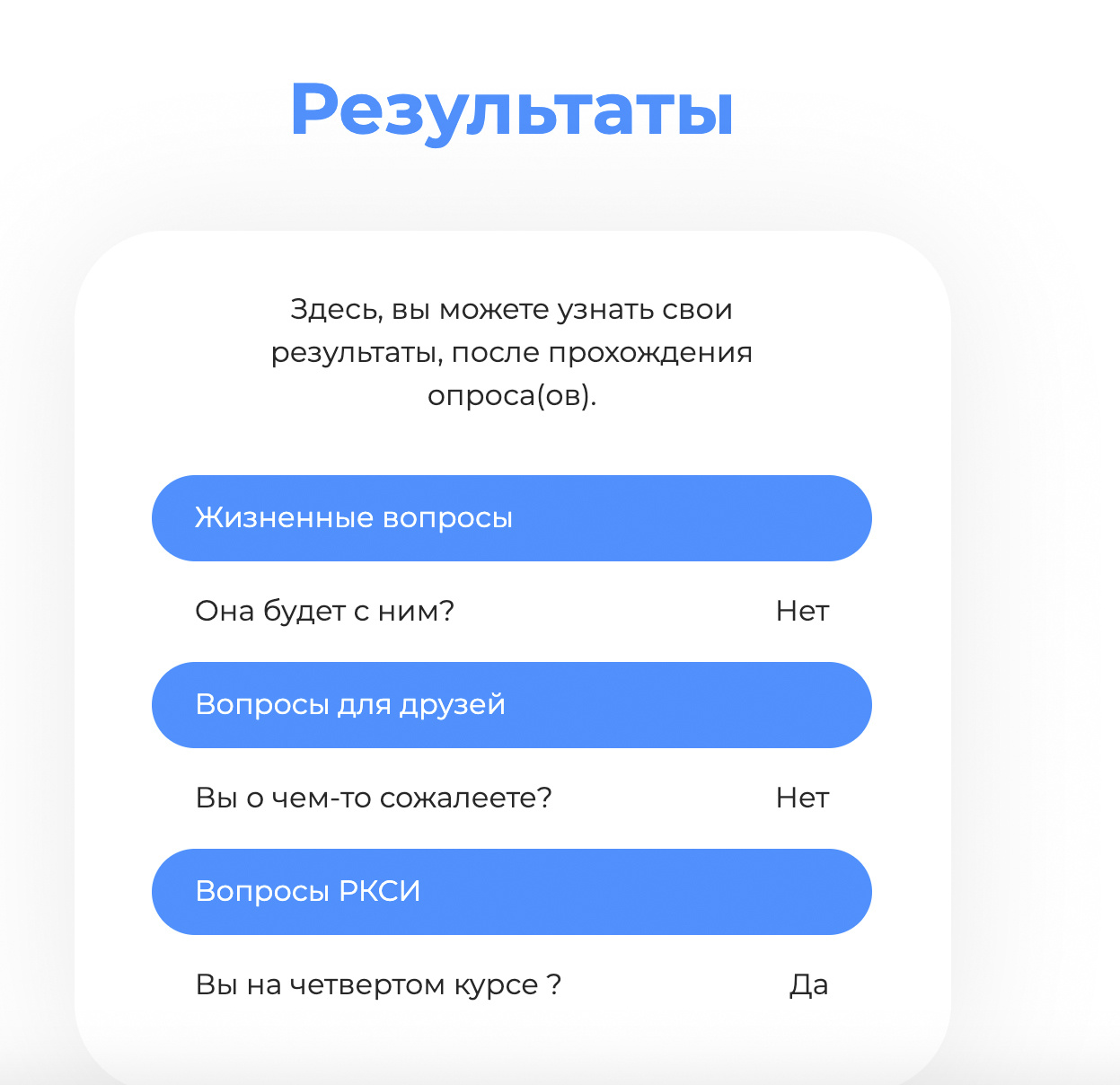
Replace
<div>
<span>{{ item.questions[index]['description'] }}</span>
<span v-if="item.questions[index]['answer'] == 2">Да</span>
<span v-if="item.questions[index]['answer'] == 1">Нет</span>
</div><div v-for="n in item.questions">
<span>{{ n.description }}</span>
<span>{{ n.answer | answer }}</span>
</div>filters: {
answer: val => [ 'Нет', 'Да' ][val - 1],
...Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question