Answer the question
In order to leave comments, you need to log in
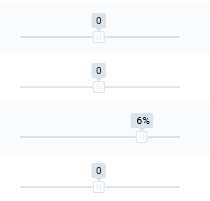
How to display the range value above the slider?
Hello. Like over a slider
<input class="range-style" type="range" min="0" max="100" step="1" value="50"> Codepen
CodepenAnswer the question
In order to leave comments, you need to log in
Solution:
1. /какое_то_слово\s([а-яА-Я\_]*)/gm
2. /\((.*?)\)/gm
3./\((?!function)(.*?)\)/gm
shop.oreilly.com/product/9780596528126.do
/какое_то_слово\s(.*)/
/\((.*)\)/Not what you need, but an intermediate option: https://jsfiddle.net/insp1/1n5am754/.
If there is no time, then it will be faster to connect jQuery UI: https://jqueryui.com/slider/#steps
If you use a plugin, go into the source code and where the slider markup is, add some span and write value into it, no one will do it for you, at the same time js is a reason to pull it up! Then you will do something like this once or twice, you yourself were like that
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question