Answer the question
In order to leave comments, you need to log in
How to display styles on localhost?
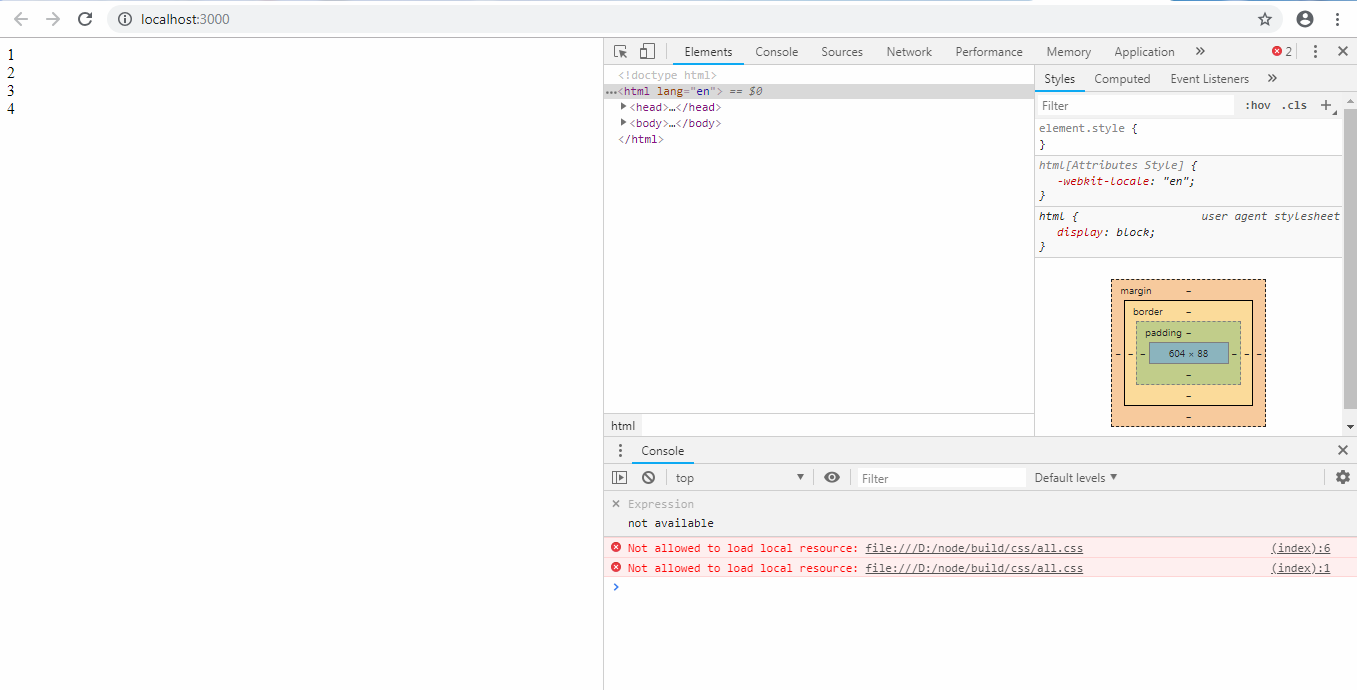
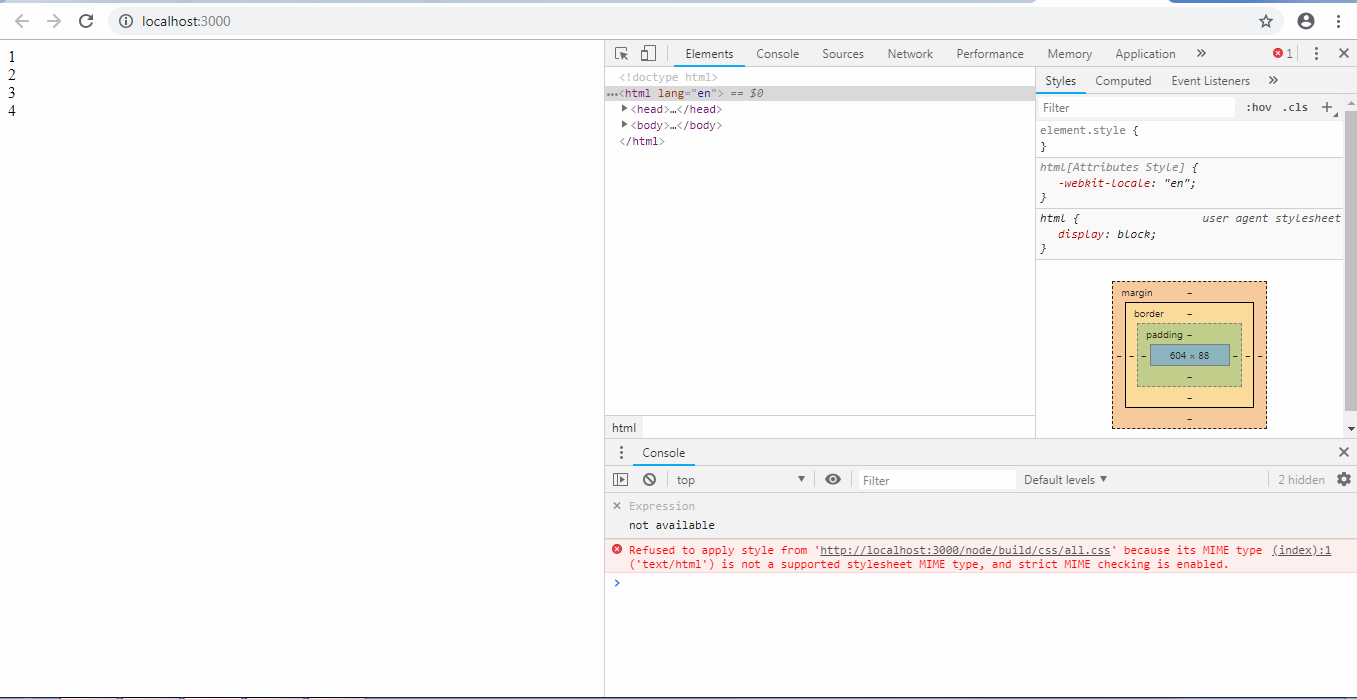
Hello, I'm just learning Gulp and I ran into such a problem, styles are not displayed when the local host is running, I tried changing the paths in index.html. With the standard path D:/node/build/css/all.css an error pops up in the browser, changed the path to localhost:3000/node/build/css/all.css another error popped up. Has anyone come across?
photo attached

Answer the question
In order to leave comments, you need to log in
If the index.html
file is inside the build directory and provided baseDir: "./"for browser-sync, then the path must be written like this:
But I would change the server directory: baseDir: "./build"and then the paths would be written like this:
<link rel="stylesheet" href="css/<some-css-filename.css>">Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question