Answer the question
In order to leave comments, you need to log in
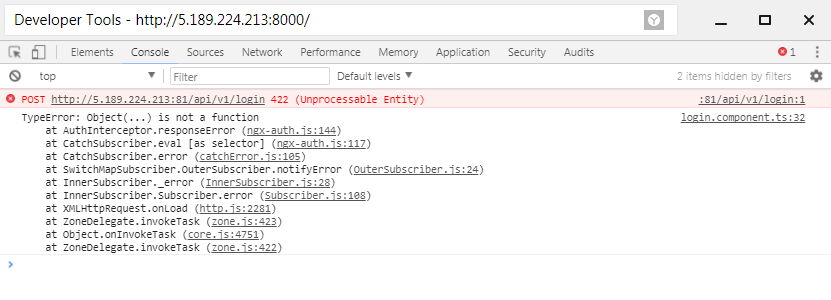
How to display server errors?
upd: the problem was solved by updating angular.
How to pull http code and error body/message?
public login() {
this.dataService.login(this.loginForm.value).subscribe((data: any[]) => {
this.router.navigate(['/collection']);
}, error => {
console.log(error); // здесь нужно вывести текст ошибки
});
}
// В dataService:
public login(params) {
return this.httpClient.post(this.REST_API_SERVER + 'login', params);
}
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question