Answer the question
In order to leave comments, you need to log in
How to display received data?
I bought a foreign cms, decided to add my data to the database, edit and display them on the site.
Added data to the database, taught the script to edit this data on the site itself, but the data cannot be displayed.
Modeled on the existing gender
field
created genders, genderd, genderf 
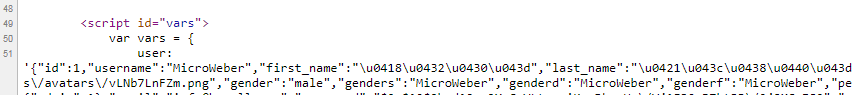
As a result, gender is displayed on the site, and genders, genderd, genderf are visible only in the code, the picture above. Because of what ?
Data editing and output code
<md-input-container>
<label>{{ 'genders' | translate }}</label>
<input type="text" ng-model="users.accountSettings.genders">
</md-input-container>
<md-input-container>
<label>{{ 'genderd' | translate }}</label>
<input type="text" ng-model="users.accountSettings.genderd">
</md-input-container>
<md-input-container>
<label>{{ 'genderf' | translate }}</label>
<input type="text" ng-model="users.accountSettings.genderf">
</md-input-container><md-input-container>
<label>{{ 'gender' | translate }}</label>
<input type="text" ng-model="users.accountSettings.gender">
</md-input-container>this.accountSettings.last_name=e.last_name,this.accountSettings.gender=e.gender)},assignCurrentUser: function(e) {
e && (r.isDemo && (e.isAdmin = !0),
this.current = e,
this.accountSettings.username =
this.getUsernameForCurrentUser(),
this.accountSettings.first_name = e.first_name,
this.accountSettings.last_name = e.last_name,
this.accountSettings.genders = e.genders,
this.accountSettings.genderd = e.genderd,
this.accountSettings.genderf = e.genderf,
this.accountSettings.gender = e.gender)
},</body>).
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question