Answer the question
In order to leave comments, you need to log in
How to display product attribute in a card?
Hello! How to display the product attribute in the product card so that it is tied to a certain variation but not in the select, that is, so that the user cannot choose himself, but so that it is displayed to him simply after the fact as reference information?

Answer the question
In order to leave comments, you need to log in
The attribute used in the variation is supposed to be selectable.
If it does not need to be selected, then this is already a metafield.
But if you want to use exactly the attributes, then as an example -
Recipe for quick happiness on the knee.
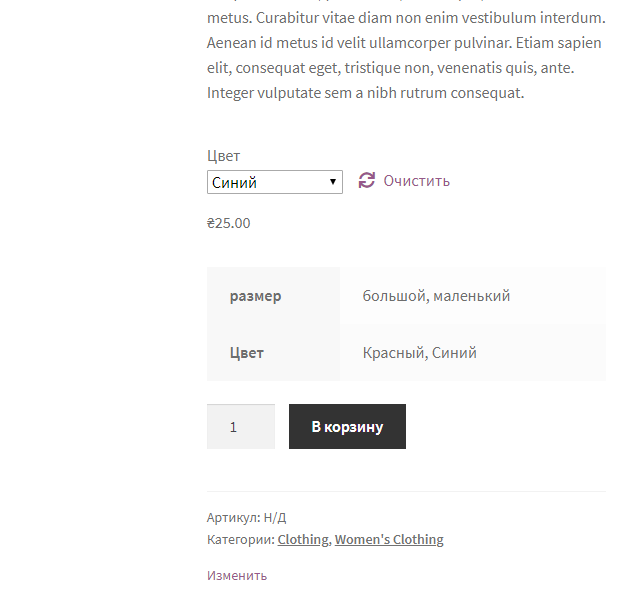
1 - For non-selectable attributes, disable the "used for variations" parameter in the admin panel, and leave the "Display on the product page" parameter enabled.
2 - add some code
add_action('woocommerce_before_add_to_cart_button', function(){
global $post;
$product = wc_get_product($post);
wc_display_product_attributes($product);
});
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question