Answer the question
In order to leave comments, you need to log in
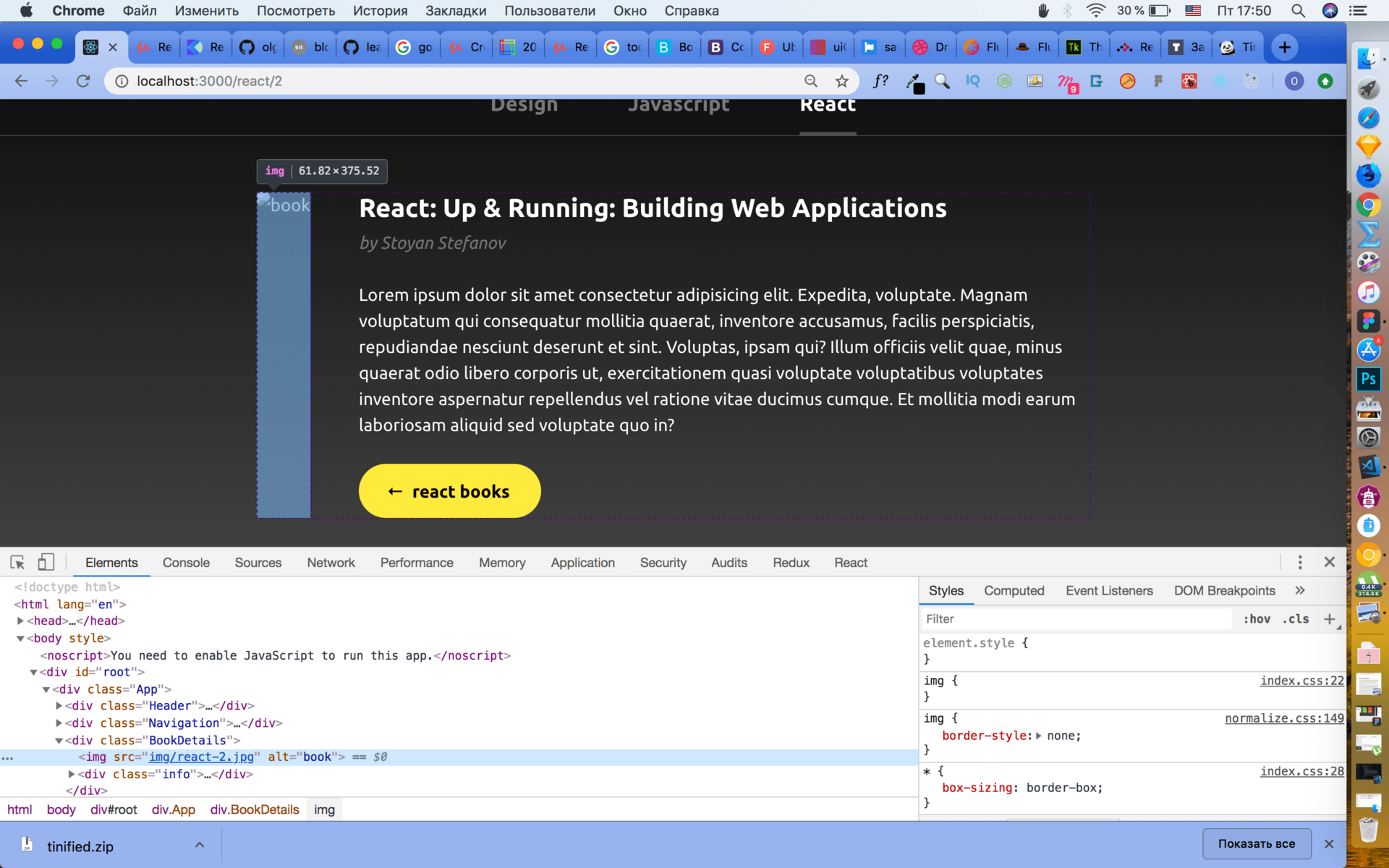
How to display img in React component?

This is the category component. It showed images. All images are in public/img/
Book Component
const Book = ({ id, imgUrl, title, author, category, history }) => {
return (
<div
className="Book"
onClick={() => {
const newPath = `/${category}/${id}`;
history.push(newPath);
}}
>
<img src={`img/${imgUrl}`} alt="book" width="240" height="320" />
<div className="title">{title}</div>
<div className="author">{author}</div>
</div>
);
};
const BookDetails = ({ bookId, category }) => {
const obj = books[category];
const { imgUrl, title, author } = obj[bookId - 1];
return (
<div className="BookDetails">
<img src={`img/${imgUrl}`} alt="book" />
<div className="info">
<h2>{title}</h2>
<span className="author">{author}</span>
<p className="description">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Expedita,
voluptate. Magnam voluptatum qui consequatur mollitia quaerat,
inventore accusamus, facilis perspiciatis, repudiandae nesciunt
deserunt et sint. Voluptas, ipsam qui? Illum officiis velit quae,
minus quaerat odio libero corporis ut, exercitationem quasi voluptate
voluptatibus voluptates inventore aspernatur repellendus vel ratione
vitae ducimus cumque. Et mollitia modi earum laboriosam aliquid sed
voluptate quo in?
</p>
<Link to={`/${category}`} className="linkToBack">
← {category} books
</Link>
</div>
</div>
);
};Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question