Answer the question
In order to leave comments, you need to log in
How to display google recaptcha dynamically?
Good day!
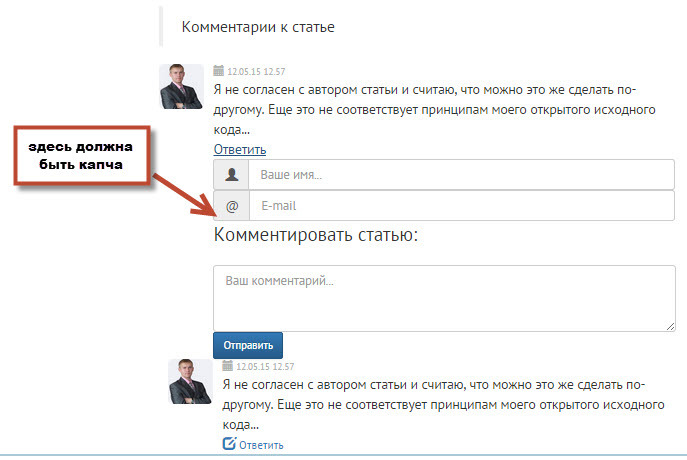
Tell me how to make it so that when you click on a link on the page, recaptcha is dynamically loaded.
Right now, when clicked, only a div block is created -
And it remains empty, nothing is displayed.
On click:
<div id="recaptcha2"></div>


Answer the question
In order to leave comments, you need to log in
Here is the documentation: call the grecaptcha.render method
<html>
<head>
<title>reCAPTCHA demo: Explicit render after an onload callback</title>
<script type="text/javascript">
var onloadCallback = function() {
grecaptcha.render('html_element', {
'sitekey' : 'your_site_key'
});
};
</script>
</head>
<body>
<form action="?" method="POST">
<div id="html_element"></div>
<br>
<input type="submit" value="Submit">
</form>
<script src="https://www.google.com/recaptcha/api.js?onload=onloadCallback&render=explicit"
async defer>
</script>
</body>
</html>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question