Answer the question
In order to leave comments, you need to log in
How to display different models in one template?
Good day Django Experts!
Please tell me, I can't solve the problem:
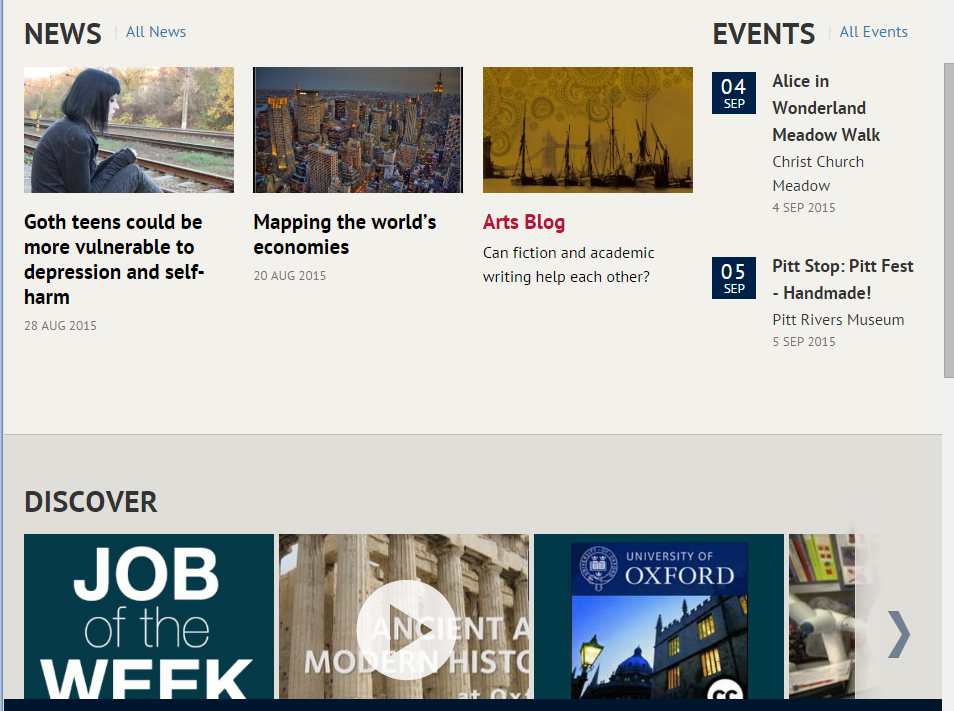
- I want to show 2 news from each category on the main page similar to the picture below. 
Tell me please, how do you implement such tasks? Maybe I'm looking bad, poke me the link)
PS.
For example, on the main page I want to display blocks: News / Vacancies / Announcements. I connect through include it is impossible.
Answer the question
In order to leave comments, you need to log in
In the question it is better to show your code and what exactly is the problem. Judging by the context, it's just not clear how to use the template language. To display model objects, they must be passed to the view function. And then write something like this in html:
{% for model in some_model %}
{{ model.some_method }}
{% endfor %}
If you want to display all models in different html files and then transfer them to base.html
Then put them in the template , like this { block news } content { endblock }
and then place it in base.html as you like, also through blocks { block news }{ endblock }
If I understand you correctly.
views.py
x = Model1.object.all()
y = Model2.object.all()
context = {'from_model_one': x ,'from_model_two': y }{% for a in from_model_one%}
{{a.id}}
{{a.text}}
{% endfor %}
{% for b in from_model_two %}
{{b.id}}
{{b.text}}
{% endfor %}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question