Answer the question
In order to leave comments, you need to log in
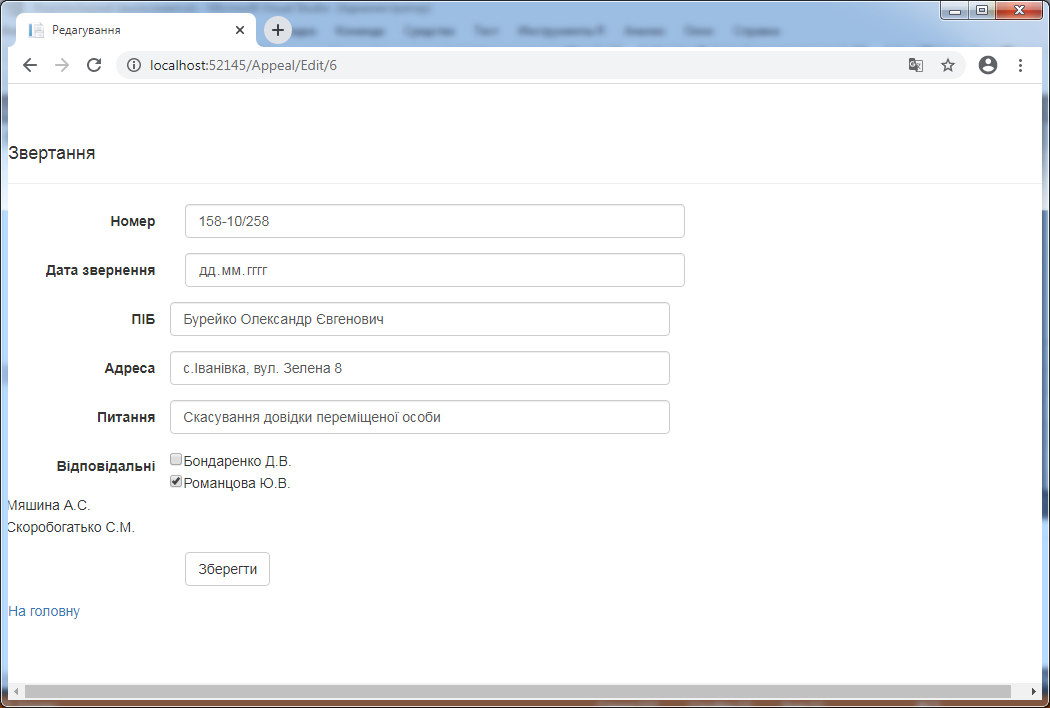
How to display data from table (many-to-many relationship) in ASP Bootstrap checkbox?
Task.
There is a database - two tables of Appeal and Responsible, many-to-many relationship.
It is necessary to display the data from the Responsible in the form of a checkbox in the Requests editing window so that those that are already selected for this request are checked, and the rest of the data from the Responsible table is available for marking. After editing (removing or adding a mark), the data was saved to the database (Third table of Appeals Responsible).
Problem: I am completely unfamiliar with Bootstrap (and I understand that I need to use it) and I don’t know how to implement all this. I tried to do it, but as a result, only the selected data is displayed in the form of a checkbox, and the rest is just a list and after clicking Save. The data is not something that does not change, but is completely deleted.
Tell me how to do it right.
Oh, and I’ll ask again right away - the date field does not display data from the database; instead, there is a template. How to fix it?
Thank you.
Model:
public class Appeal
{
public int AppealId { get; set; }
[Display(Name = "Номер")]
public string Num { get; set; }
[Display(Name = "Дата звернення")]
[DataType(DataType.Date)]
public DateTime Data { get; set; }
[Display(Name = "ПІБ")]
public string NameAp { get; set; }
[Display(Name = "Адреса")]
public string Address { get; set; }
[Display(Name = "Питання")]
public string Question { get; set; }
public virtual ICollection<Responsible> Responsibles { get; set; }
public Appeal()
{
Responsibles = new List<Responsible>();
}
}public ActionResult Edit(int id = 0)
{
Appeal appeal = db.Appeals.Find(id);
if (appeal == null)
{
return HttpNotFound();
}
ViewBag.Responsibles = db.Responsibles.ToList();
return View(appeal);
}
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Edit(Appeal appeal, int[] selectedResponsibles)
{
Appeal newAppeal = db.Appeals.Find(appeal.AppealId);
newAppeal.Num = appeal.Num;
newAppeal.Data = appeal.Data;
newAppeal.NameAp = appeal.NameAp;
newAppeal.Address = appeal.Address;
newAppeal.Question = appeal.Question;
newAppeal.Responsibles.Clear();
if (selectedResponsibles != null)
{
foreach (var r in db.Responsibles.Where(ro => selectedResponsibles.Contains(ro.ResponsibleId)))
{
newAppeal.Responsibles.Add(r);
}
}
db.Entry(newAppeal).State = EntityState.Modified;
db.SaveChanges();
return RedirectToAction("Index");
}<div class="form-group">
@Html.LabelFor(model => model.Data, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Data, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Data, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Question, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-xl-12">
@Html.EditorFor(model => model.Question, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Question, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<label class="control-label col-md-2">Відповідальні</label>
@foreach (Responsible r in ViewBag.Responsibles)
{
<div class="form-check">
<input class="form-check-input" type="checkbox" name="selectedCourses" value="@r.ResponsibleId"
@(Model.Responsibles.Contains(r) ? "checked=\"checked\"" : "") />@r.Name <br />
</div>
}
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="Зберегти" class="btn btn-default" />
</div>
</div>
</div>
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question