Answer the question
In order to leave comments, you need to log in
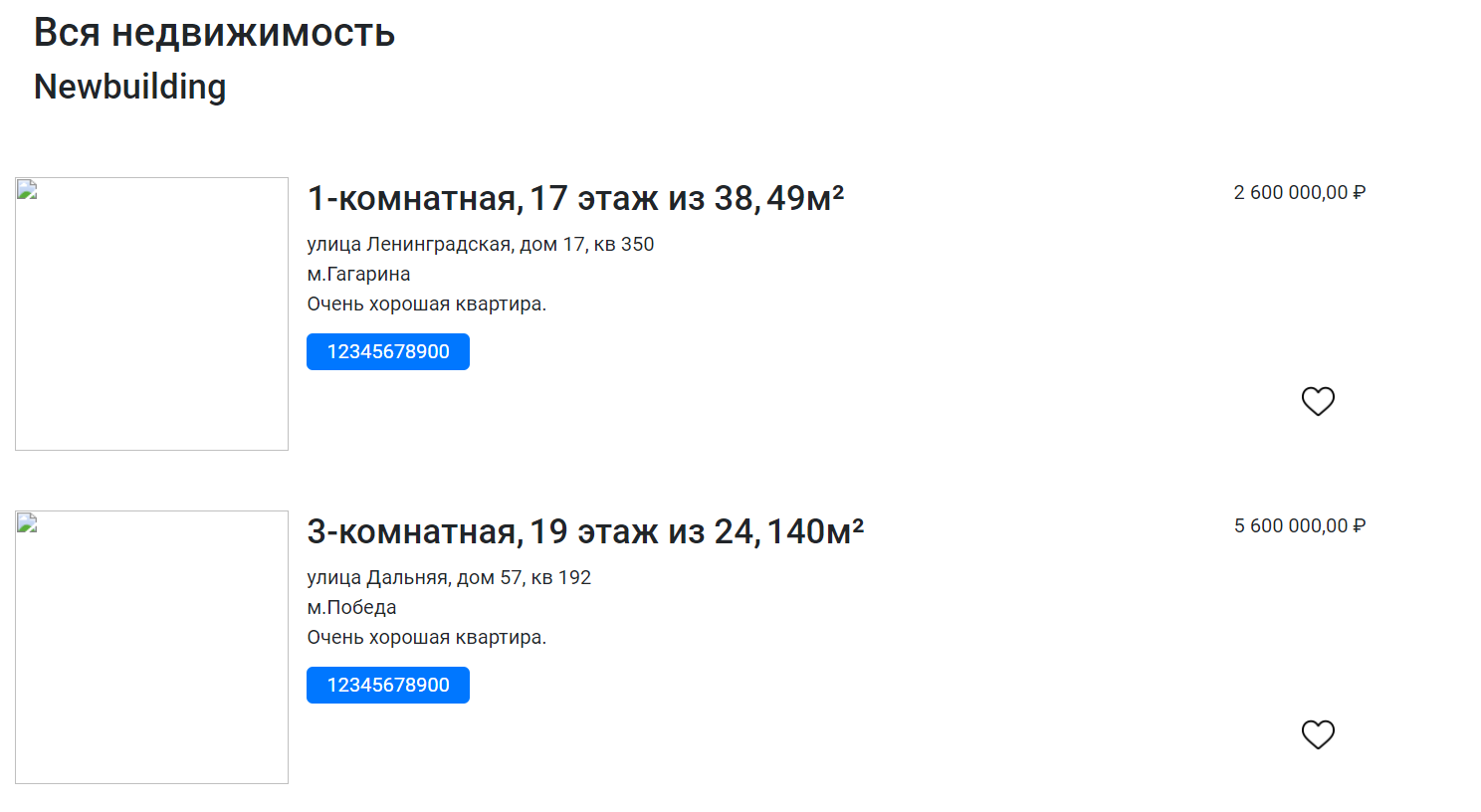
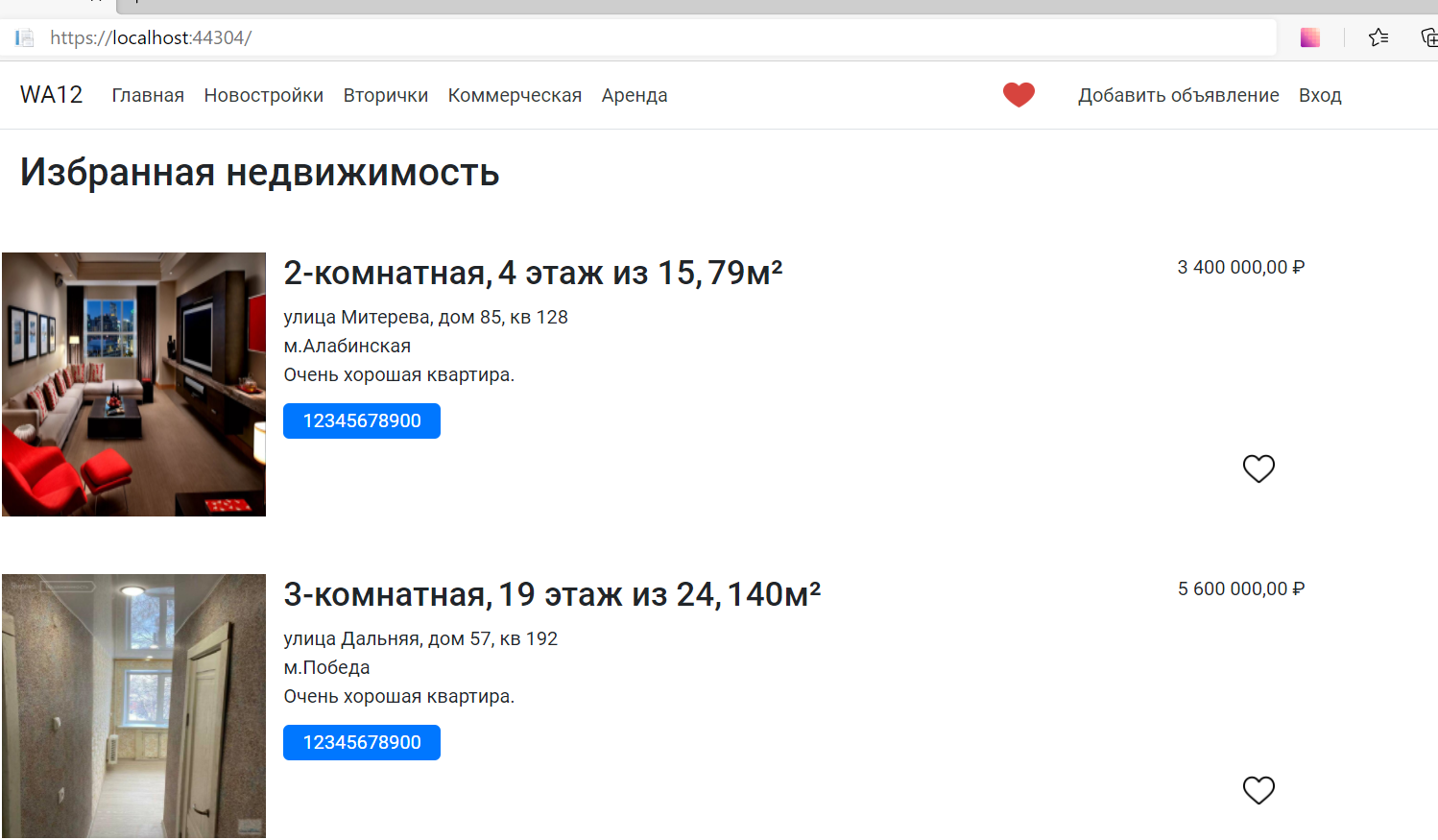
Why does the picture disappear on several pages?
PS In the master page, I wrote about it, but shouldn't it be the same in the rest?

@model Realty
<div class="mb-5">
<img class="galery-pic" src="@Model.img" alt="" />
</div>
<div class="col-md-8 mb-5">
<h3 class="inline">@Model.room,</h3>
<h3 class="inline">@Model.floor,</h3>
<h3 class="inline">@Model.squares</h3>
<p class="">@Model.adress</p>
<p>@Model.metro</p>
<p>@Model.shortDesc</p>
<span class="btn-tel">@Model.phone</span>
<img class="icon" src="~/icon/heart.png" alt="Alternate Text" />
</div>
<p class="price">@Model.price.ToString("c")</p><h2>Вся недвижимость</h2>
<h3>@Model.currCategory</h3>
<div class="row mt-5 mb-4">
@{
foreach (Realty realt in Model.allRealty)
{
@Html.Partial("AllRealty", realt)
}
}
</div><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - WA20</title>
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.min.css" />
<link href="https://fonts.googleapis.com/css2?family=Roboto:[email protected];500&display=swap" rel="stylesheet">
<link rel="stylesheet" href="~/css/site.css" />
</head>
<body>
<header>
<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3">
<div class="container">
<a class="navbar-brand" asp-area="" asp-controller="Home" asp-action="Index">WA12</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target=".navbar-collapse" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="navbar-collapse collapse d-sm-inline-flex justify-content-between">
<ul class="navbar-nav flex-grow-1 last-el">
<ul class="navbar-nav flex-grow-1">
<li class="nav-item">
<a class="nav-link text-dark" href="/Realty/List/">Главная</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" href="/Realty/List/Newbuilding">Новостройки</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" href="/Realty/List/Secondaryschools">Вторички</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" href="/Realty/List/Commercial">Коммерческая</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" href="/Realty/List/Rent">Аренда</a>
</li>
</ul>
<li class="nav-item-el">
<a class="nav-link text-dark" href="/ShopCart/"><img class="heart" src="icon/heart2.png" alt="Alternate Text" /></a>
</li>
<li class="nav-item-el">
<a class="nav-link text-dark">Добавить объявление</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" href="#">Вход</a>
</li>
</ul>
</div>
</div>
</nav>
</header>
<div class="container">
<main role="main" class="pb-3">
@RenderBody()
</main>
</div>
<footer class="border-top footer text-muted">
<div class="container">
<p>© 2021 Все права защищены <a href="#">Соглашение</a></p>
</div>
</footer>
<script src="~/lib/jquery/dist/jquery.min.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.bundle.min.js"></script>
<script src="~/js/site.js" asp-append-version="true"></script>
@await RenderSectionAsync("Scripts", required: false)
</body>
</html>@model HomeViewModel
<h2>Избранная недвижимость</h2>
<div class="row mt-5 mb-4">
@{
foreach (Realty realt in Model.favRealty)
{
@Html.Partial("AllRealty", realt)
}
}
</div>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question