Answer the question
In order to leave comments, you need to log in
How to display as many dots in owl carousel as there are slides?
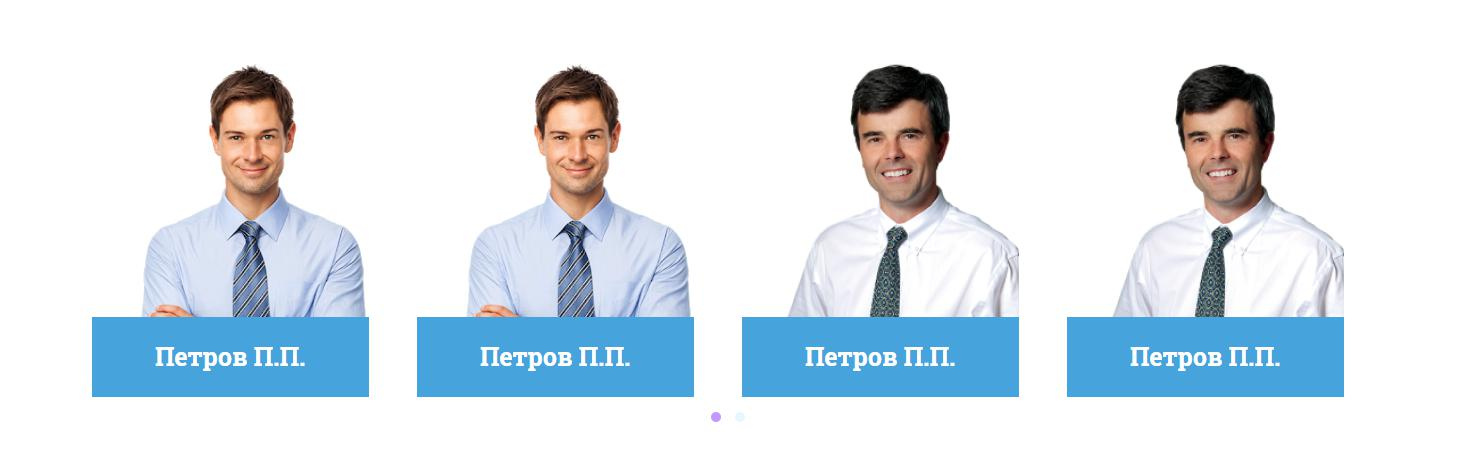
It should be like this:

I.e. there are only 4 slides per page and there are dots.
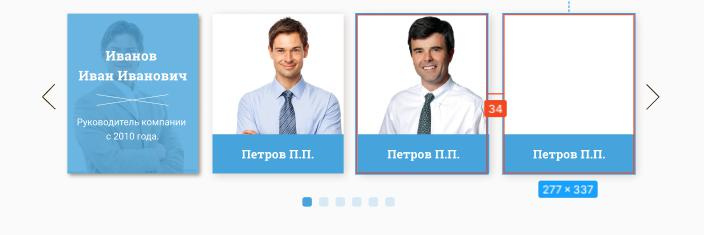
Now like this:

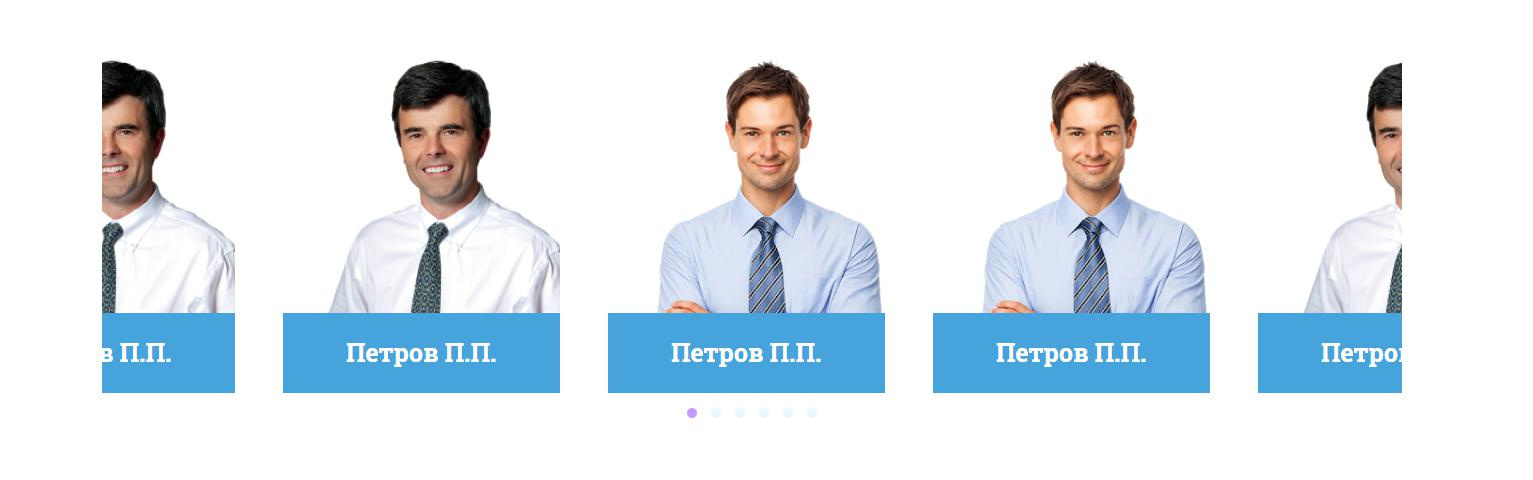
The problem is that when you add "center: true" the slides are cut off and centered. But if you remove this property, then there are only two points, here:

How to make sure that there are all points and the slides are not centered?
The site itself
Answer the question
In order to leave comments, you need to log in
Firstly, there are 12 elements (slides) on the site.
Secondly, slider buttons appear on the smaller screen, on the full screen there is none.
Thirdly, add items: and then the pagination points will correspond to the number of slides, and at the moment the carousel goes in blocks.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question