Answer the question
In order to leave comments, you need to log in
How to display an .obj model on a website using three.js?
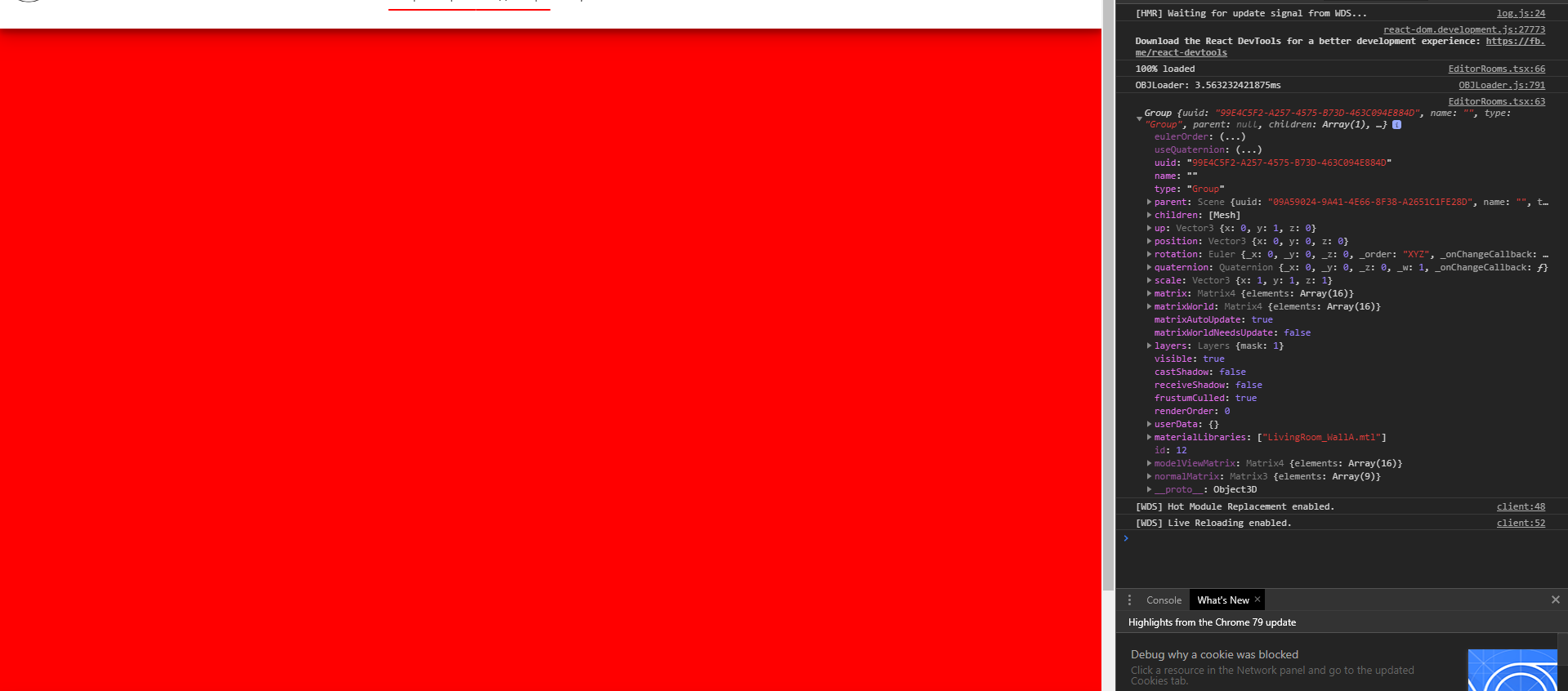
When loading an .obj model to the site using OBJLoader, a Group object arrives, but when it is added to the scene, the model is not displayed.
var scene = new THREE.Scene();
var camera = new THREE.PerspectiveCamera( 75, window.innerWidth/window.innerHeight, 0.1, 1000 );
var loader = new OBJLoader()
var renderer = new THREE.WebGLRenderer()
renderer.setClearColor(0xff0000)
renderer.setSize( window.innerWidth, window.innerHeight );
this.container.appendChild( renderer.domElement );
loader.load(
"LivingRoomWallA.obj",
( object ) => {
console.log(object)
scene.add( object )
},
( xhr ) => {
console.log( (xhr.loaded / xhr.total * 100) + '% loaded' );
},
( err ) => {
console.error( 'An error happened' );
}
)
camera.position.z = 5;
renderer.render( scene, camera );Answer the question
In order to leave comments, you need to log in
Everything was decided very simply, the scene render function should be called immediately after adding an object to the scene, i.e. in the loader function callback.
loader.load(
"LivingRoomWallA.obj",
( object ) => {
console.log(object)
scene.add( object )
renderer.render( scene, camera )
},
( xhr ) => {
console.log( (xhr.loaded / xhr.total * 100) + '% loaded' );
},
( err ) => {
console.error( 'An error happened' );
}
)Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question