Answer the question
In order to leave comments, you need to log in
How to display an image using Image+ in MIGx?
Good afternoon, the question is as follows:
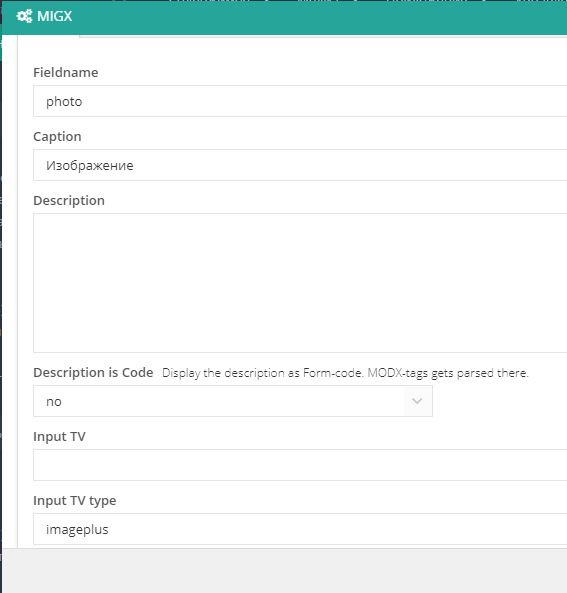
We have a main-gallery TV field, which has a migx config, in which image + is specified.
When displaying the elements of the main-gallery variable (using the getImagelist snippet), I get the following code:
{ "sourceImg": {
"src": "assets/img/userimages/2017-07-20 15-28-58.JPG",
"width": 3264,
"height": 1836,
"source": 1
}, "crop": {
"x": 0,
"y": 0,
"width": 1575,
"height": 1287 },
"targetWidth": 0,
"targetHeight": 0 }
Answer the question
In order to leave comments, you need to log in
Everything turned out to be much simpler, there is a jamb in Image +, when setting up there is a "fromjson" field, where, in theory, you can put a json string obtained from migx, but this field should not be called "fromjson", but "value" .... Just a flaw in the release and so many problems ...
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question