Answer the question
In order to leave comments, you need to log in
How to disable pop-up links for a site in the browser?
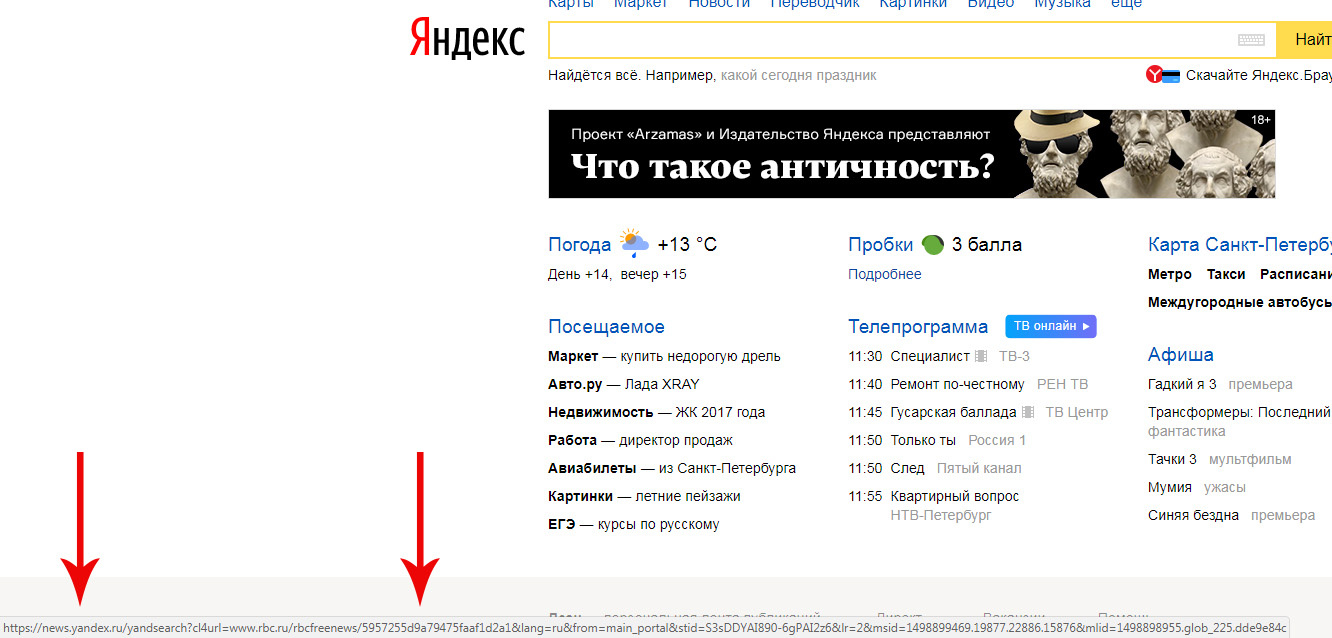
In any browser, when you hover over a link, the address of this link pops up at the bottom left (see picture).
Is there a way to somehow disable them for my site? (they just cover part of the interface and look ugly)
Answer the question
In order to leave comments, you need to log in
No. Luckily, this is only configurable from the browser side, not from the site side.
The easiest option is links to js, like
<a onclick="location='http://site.com';">ссылка</a>If my memory serves me right, once upon a time this behavior could be set using
window.status = '';
// к примеру
<a href="x.html" onmouseover="window.status='YYYYY'">Xxxxxxxxxxxxxxxxxx</a>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question