Answer the question
In order to leave comments, you need to log in
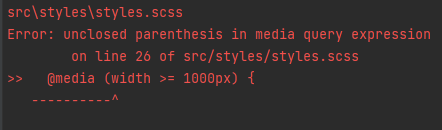
How to disable media check in node-sass?
I use postCSS for media queries:
const argv = require('yargs').argv
const { src, dest } = require('gulp')
const sass = require('gulp-sass')(require('sass'))
const sassGlob = require('gulp-sass-glob')
const sourcemaps = require('gulp-sourcemaps')
const gulpif = require('gulp-if')
const cleanCSS = require('gulp-clean-css')
const plumberSmart = require('./plugins/plumber-smart')
const postcss = require('gulp-postcss')
const autoprefixer = require('autoprefixer')
const minmax = require('postcss-media-minmax')
const plugins = [
autoprefixer(),
minmax()
]
module.exports = function styles () {
return src('./src/styles/styles.scss')
.pipe(plumberSmart())
.pipe(gulpif(argv.dev, sourcemaps.init()))
.pipe(sassGlob())
.pipe(sass())
.pipe(postcss(plugins))
.pipe(gulpif(argv.prod, cleanCSS()))
.pipe(gulpif(argv.dev, sourcemaps.write('.')))
.pipe(dest('./dist/css'))
}.postCSS {
display: block;
@media (width >= 1000px) {
display: flex;
}
}const sass = require('gulp-sass')(require('node-sass'))
Deprecation Warning: Using / for division is deprecated and will be removed in Dart Sass 2.0.0.
Recommendation: math.div($value, $value * 0 + 1)
More info and automated migrator: https://sass-lang.com/d/slash-divAnswer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question