Answer the question
In order to leave comments, you need to log in
How to determine which of the two charts is larger in chart.js?
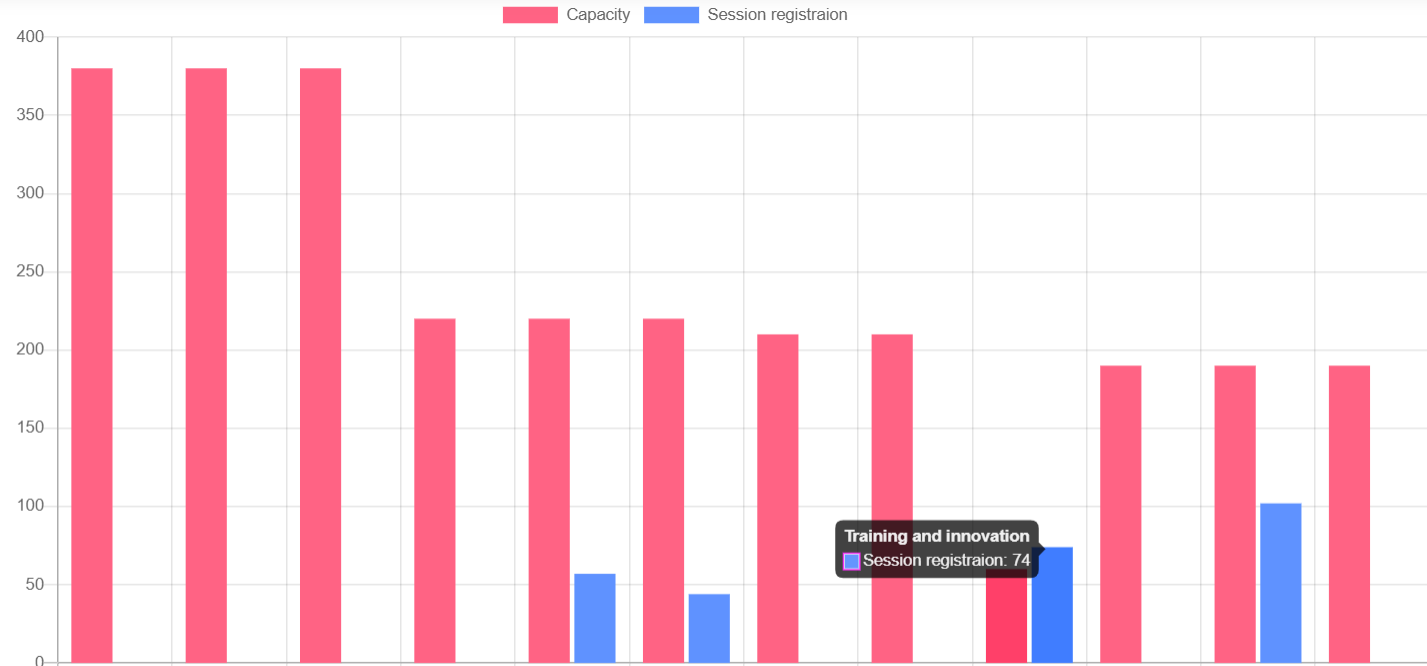
There are two charts, type "bar" . You need to determine where the blue chart is more pink, and where it is more - change its color. Capacity is the number of seats, and Session registration is the number of participants who have taken a seat.
You need to find where the number of participants is greater than the places and mark this column.
Can you please tell me how this can be implemented?

Answer the question
In order to leave comments, you need to log in
No way.
This must be done at the input level before passing it to the chart.
You write a function that analyzes the data and generates two Series, for different colors separately.
No other way.
Charts are not designed for such exotic cases.
How should the legend look like?
As for me, this is generally some very strange and dubious idea of doing it the way you want.
The purpose of the color differentiation of graphs is precisely to visually separate different data sources. What you want to do is UI/UX crime against the user
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question