Answer the question
In order to leave comments, you need to log in
How to determine the height of three blocks and, based on the height, give the element a specific id in JS / JQuery?
Hello dear!
I have no knowledge in JavaScript so I ask for your help to solve the following problem.
There are three elements that have a common parent.
All elements with dynamic height dependent on inner content.
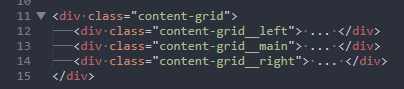
The markup structure in the screenshot:

The task is as follows:
1. Determine the height of the elements "content-grid__left", "content-grid__main" and "content-grid__right"
2. Next, if the height of the elements "content-grid__left" and / or "content-grid__main" greater than the height of the "content-grid__right" element, then add the following identifier to the "content-grid__right" element id="primary"
The solution can be either pure JS or jQuery.
PS When answering, I ask you to take into account my zero knowledge of JS.
PPS Support in MS IE is not important.
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question