Answer the question
In order to leave comments, you need to log in
How to determine if an image has loaded using JQUERY?
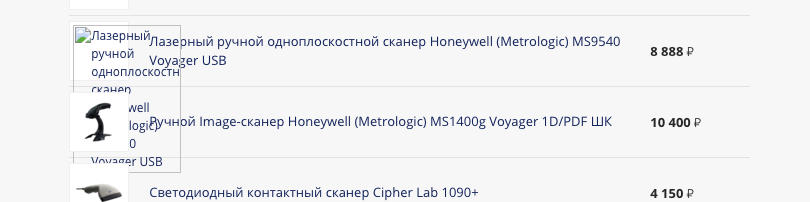
There is a catalog on the site, some positions do not have pictures .. well, they are missing .. there is a way .. but there is no picture along this path. So this happened: ( alt for image fell out )

Googled a lot of all sorts of advice with .load, or .error, with jquery snippets. Most advise something like this:
$('img').error(function(){
alert('Problems loading image')
});
I thought about the src attribute, but I can’t check it for emptiness, since the path is indicated there, but it is not correct.
Tell me how to do it?)
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question