Answer the question
In order to leave comments, you need to log in
How to detect hidden character in markup?
Greetings
I faced this for the first time and I do not know what to do. The situation is this:
There is an HTML page with a word, inside this word there is a certain hidden character called a hidden hyphen.
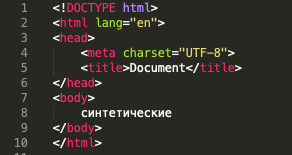
If you open the document in the editor, the picture will be like this: 
At first glance, nothing strange.
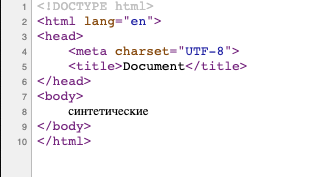
Let's open the source code of the page in Chrome: 
At a second glance, nothing strange either, neither in the previous nor in this case, nothing suspicious at all.
We look at how this code looks in the browser, and it looks like this: 
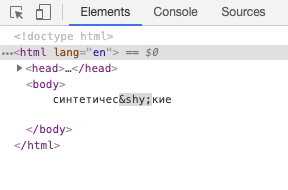
And again, everything is normal, but in fact, not everything is normal. If you open the developer tools in Chrome, then we will see the code for this hidden transfer, here it is: 
I posted all this on Codepen .
I have no idea how to catch this code, find and replace it. If you download the page and try to find the HTML entity of this code ­, then it will not be found. Since not a single editor that I have on my computer simply sees it. Maybe I'm looking in the wrong way?
Answer the question
In order to leave comments, you need to log in
This symbol has been in use for 20 years
https://en.wikipedia.org/wiki/Soft_hyphen
What exactly do you want to do with it and why?
The symbol itself is useless, so compare two texts that are the same, but one with a soft hyphenation, and the other without
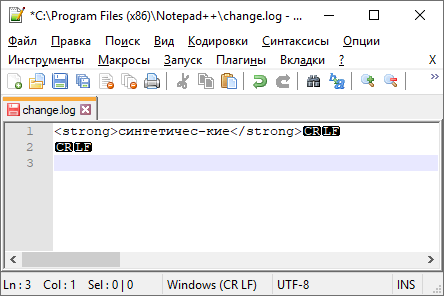
Since not a single editor that I have on my computer simply sees it. Maybe I'm looking in the wrong way?Apparently so. Notepad++ sees it for me, it looks like this:

Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question