Answer the question
In order to leave comments, you need to log in
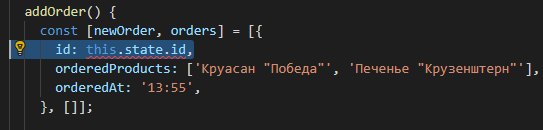
How to destructure state in React ESLint?
ESLint says to destructure the selected row, but I don't know how. Tried different methods but not the same apparently. Tell someone how to fix it. Thanks
Answer the question
In order to leave comments, you need to log in
const { id } = this.state;
It is also not clear from the example why you set the data to an array and do destructuring. Such a structure is harder to read and maintain, and creating an array and destructuring, in this case, is an extra operation. It would be more correct like this:
const { id } = this.state;
const newOrder = { id, ... };
const orders = [];Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question