Answer the question
In order to leave comments, you need to log in
How to design layout grids correctly?
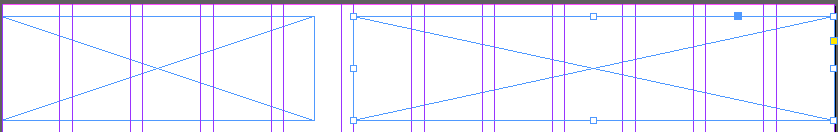
I was really looking forward to this moment, as it seemed to me somehow very important, but the first acquaintance came out lumpy. Below is a grid that spans 800px wide and has two blocks. The left one must be pressed to the edge and have a width of 300px. The right block can and should have a maximum width. Now the question is - what are the grids for?
Not one block fits into an even number of columns + just adds an invalid fifty-pixel space. If you close it by stretching the right side to all the remaining space, then again the question arises - why is there a grid? And in addition, the right block has a width of "something and a half-digger-pixel". 
But there is a possibility that I do not understand something. Therefore, I really hope that someone will be able to say more than those whom I have already heard ..
Answer the question
In order to leave comments, you need to log in
If you have a fixed block of 300px, then it should act as a module. Build the grid based on it, rather than trying to cram everything into the finished one.
Perhaps a bootstrap mesh is implied. Look here . For a responsive site just right.
Damn, who told you that you first need to draw a block and then adjust the grid? Where did you get the 300px width from anyway?
People first need to insert a grid, for example, a bootstrap one, a new one, it's like 940 PX, and nothing else needs to be invented.
Never come up with your own grids, even if it's a static site. You don’t know that the customer will want to adapt the site in a week, because he doesn’t know himself.
Honestly, I'm already fed up with self-made grids in 20 columns, in 17, 22)) typesetting is very difficult, even a very simple site looks like. Naturally, for the end customer, the price grows by 2-5 times.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question