Answer the question
In order to leave comments, you need to log in
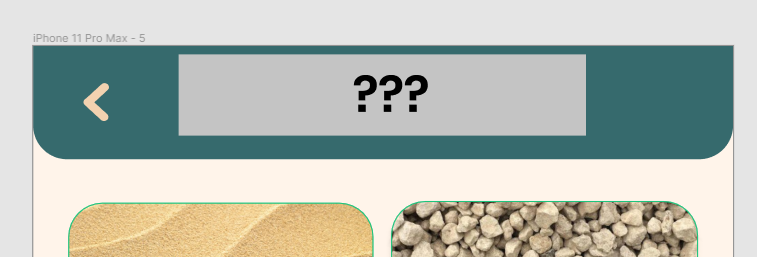
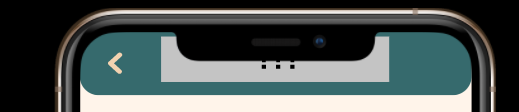
How to design in Figma during prototyping on iPhone 11 so that infa does not fall on the top plate of the iPhone?


It is clear that you can calculate the size of this plate, but these are unnecessary gestures, and since you have to work a lot on the mobile, this is already a problem and I want to find an easy way to mark the boundaries of the plate in advance. Colleagues, thanks for your help in advance!
Answer the question
In order to leave comments, you need to log in
Hello Alisa Yamalieva !
In the Community section, we can find suitable Design systems for creating iPhone layouts.
1) iOS design system - Free UI kit (layouts on the "Templates" page work with iPhone 11 pro max and iPhone 11)
https://www.figma.com/community/file/852445385275060830
2) iOS/iPadOS 13 Design UI Kit (layouts on "Safe Areas" page work with iPhone X)
https://www.figma.com/community/file/768365747273056340
In short, very useful iOS components to help you make layout for iPhones.
From myself I want to add that in the first link they simply use the empty space in this area. It's just better not to go there again and that's it.
I advise you to look at other works in the Community section, there are a lot of interesting design systems, not only for mobile devices, but also for websites too.
https://www.figma.com/community
I hope I was not too late with the answer and could help you.
Good luck!
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question